站内用到的WordPress插件
喜欢WordPress的很大一个方面原因就是因为有非常丰富的插件可以选用,相信很多人都有同感。本文将简单介绍一下本站中所使用到的这些WordPress插件,为自己做个建站的备忘记录,也供其他朋友参考。
FireStats是一个站点统计插件,安装启用以后,会在仪表盘里面出现FireStats菜单,打开以后可以显示站点访问统计信息,包括访问次数、来源、时段、页面停留、搜索来源等等,信息非常全。
利用FireStats的API,还可以把统计数据直接显示在页面当中。API的具体使用方法可参考FireStats的官方站点说明:http://www.firestats.cc/wiki/API
本站就把PageViews和Visits的数据显示在页面底部,具体方法是在主题文件中找到foot.php,把其中显示站点信息的代码修改为:
<div id="footer"> <p>© 2011 <?php bloginfo('name'); ?> | <?php if (defined('FS_API')) echo "浏览量: ".fs_api_get_page_views()?> | <?php if (defined('FS_API')) echo "访客数: ".fs_api_get_visits()?> | Powered by <a href="http://WordPress.org/" target="_blank">WordPress</a></p> </div> |
页面显示效果如下:
NextGEN Gallery是一个著名的图片插件,可以在文章中插入图片集、幻灯片或单张图片,点击单张图片还可以打开单独的图片浏览器,适合大图高清浏览。
安装启用以后,后台会出现图集菜单,可以在其中创建相册上传图片,并对图片进行设置。
撰写文章需要插入图片时,使用代码即可。例如下面的代码:
[singlepic id=27 w=350 h= float=] |
页面中显示的图片包含背景,可以在图集的样式中(nggallery.css)自定义背景颜色,例如本站就根据主题的配色情况,修改了这部分代码:
/* ----------- Single picture -------------*/ .ngg-singlepic { background-color:#E7E7E7; display:block; padding:4px; } |
JiaThis分享工具是一个从博客到国内各主要SNS网站的分享工具,包括新浪微博、腾讯微博、开心网、豆瓣、人人网、QQ空间等等都可以完成一键式分享。 这个插件不需要什么设置,启用以后选择分享的样式(有侧边栏、按钮式、图标式等样式可供选择),然后就会在文章页当中显示。
(BTW:目前换成了百度分享)
WordPress Database Backup(WP DB Backup)是一款备份工具。
安装启用以后,在后台的工具—备份菜单下面可以进行备份设置。可以在其中手动备份,也可以很方便的设置自动定时备份,并且把备份下来的WordPress数据表发送到指定邮箱。
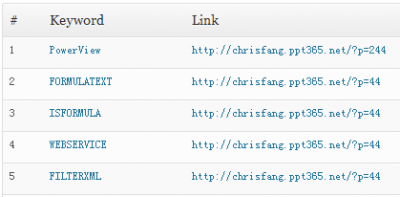
WP Keyword Link可以为文章中的关键字自动创建链接。
安装启用此插件以后,在后台的设置—WP Keywordlink中可以定义需要链接的关键词和相应的链接,可以是内部链接也可以是外部链接,还可以将文章的Tag标签自动设置为链接关键词。使用以后,文章中的相应关键词会自动包含链接,很方便进行索引,类似于维基百科的那种形式。
WP-Syntax是一个代码高亮工具。
对于经常需要在文章中引用代码的人来说,选用一款合适的代码高亮工具很有必要,类似的插件有不少,我经过比较挑选,最终选择了这款插件,一方面是考虑外观的简洁型,另一方面主要考虑使用的便捷性。
安装启用这个插件以后,在撰写文章的时候使用<pre lang="LANGUAGE" line="1">代码</pre>的标签就可以高亮引用其中的代码,其中LANGUAGE参数包含php、java、asp、css、c、vb等等常见的语言。例如使用<pre lang='VB'> sub test() msgbox "Hello World!" end sub </pre>的实际效果如下:
sub test() msgbox "Hello World!" end sub |
因为平时引用VB的代码比较多,所以做些修改,直接在撰写文章的界面中加入了可以生成VB类型<pre>标签的代码,具体方法如下:
找到WordPress文件夹里的\wp-includes\js\quicktags.js这个文件,这个文件里是编辑按钮的语句,在最末尾添加(注意pre和/pre前面没有空格):
edButtons[150]=new c.TagButton("ed_vbcode","vbcode","< pre lang='VB'>","< /pre>","z") |
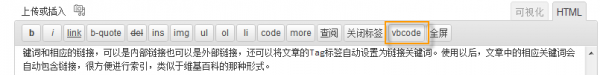
如果是其他语言,修改lang的参数即可。修改后的文章编辑器效果如下图
WordPress升级以后,上述方法没效果了,要改个方法:
1. 在主题的目录下创建一个my_quicktags.js文件,文件里面输入语句(注意pre和/pre前面没有空格)
QTags.addButton("ed_vbcode","vbcode","< pre lang='VB'>","< /pre>","z"); |
2. 在主题目录中的function.php中增加如下代码:
// 自定义编辑器按钮 add_action('admin_print_scripts', 'my_quicktags'); function my_quicktags() { wp_enqueue_script( 'my_quicktags', get_stylesheet_directory_uri().'/my_quicktags.js', array('quicktags') ); } |
这就可以了。
WP-Syntax默认的字体不太喜欢,动手设置为自己定义的字体。
找到wp-syntax/geshi/geshi.php打开,找到里面的语句:
var $overall_style = 'font-family:monospace;'; |
把其中的monospace替换为自己的字体,例如我用的是Consolas。
然后找到wp-syntax/wp-syntax.css,将其中的内容替换为以下代码:
.wp_syntax {color:#100;background-color: #f9f9f9;margin:1em;overflow:auto;} .wp_syntax table{border-collapse: collapse;} .wp_syntax div, .wp_syntax td {vertical-align: top;padding: 2px 4px;} .wp_syntax .line_numbers {text-align: right;background-color: #def;color: gray;overflow: visible;} .wp_syntax pre{font-size:12px;margin:0;width:auto;float:none;clear:none;overflow:visible;word-wrap:break-word;line-height:1.5;white-space:pre;} |
wp-summary-automatically是一个中文自动摘要工具。
WordPress默认情况下首页文章是全文显示。可以在撰写文章时插入<!--more-->标签(在编辑栏中有more按钮)来定义文章的摘要,使其在首页只显示摘要部分。但是很多旧文章如果去逐一设置未免太过繁琐,所以如果再有一个自动摘要的插件就更好不过。
试用了几款不同的摘要插件:
只能定义摘要长度,不能按段落分割,文字意思可能会被生生截断,对NextGEN Gallery的图片代码处理也不理想,可能会断在图片代码中间造成图片无法显示。
这是前面这款插件的改进版,增加了更方便的自定义设置界面(下图),但是前面存在的问题依旧如此。
这款插件功能很简单,但是除了根据长度截取摘要以外,还可以根据段落来定义摘要位置,可以保留视频、图片等内容,但是只能选取第一段。
最后选用的就是这款,这是前面这款插件的修改版,去掉了根据长度进行摘要选取的功能,直接使用段落进行摘要截取,而且可以自定义段落的数量。
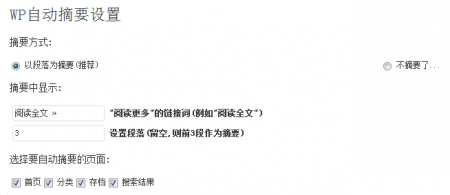
安装启用以后在后台的设置—WP自动摘要设置当中可以看到如下设置界面,使用非常方便。
但是这款插件对NextGEN Gallery的图片代码依旧没有识别(摘要算法中也许可以进行追加定义),因此目前的方案是手动<!--more-->标签和插件的自动摘要配合使用。个别需要显示NextGEN Gallery图片的文章就手动定义摘要位置,其他的则由插件自动生成,优先级是手动标签在前。
----------------以下更新于2012-11-02-----------------
过了这么久才发现我的网站还缺一个文章浏览量统计的插件,于是赶紧安装了一个,可惜错过了之前的点击统计。
这款插件安装以后可以在后台【设置】菜单中进行设置,除了外观样式以外几乎没有什么需要改动的地方。
在设置完成以后,可以在【外观】——【小工具】菜单中把【热门文章】添加到侧边栏中,可以设置显示的条目数量、文章分类等等。
除此之外,如果希望在文章页面或首页上显示文章点击次数,需要在相应的页面模板中修改代码。
需要修改的页面包括:文章页single.php,首页INDEX.php,搜索页search.php,分类目录页category.php
增加的代码如下
<?php _e("阅读: "); ?><?php if(function_exists('the_views')) { the_views(); } ?> |
修改完成以后就可以在相应页面上看到相关数字统计结果。
----------------以下更新于2014-02-03-----------------
对网站进行SEO测试,报告发现大多数的图片都没有添加ALT信息。文章里用到的插图很多,全都手动设置的话太花时间,因此还是用插件来自动解决:
【SEO Friendly Images】
这款插件安装以后可以在【设置】菜单中进行设置,可以自动添加图片的标题和ALT信息,可以选择的自动内容包括文章标题、文章Tag标签、文章分类和图片标题。还可以选择是否覆盖原有的图片标题和ALT信息。
但是需要留意的是,这个插件无法解决文章评论者头像图片的ALT信息添加问题,因此现在干脆就把评论者的头像显示功能给关闭了,页面反而更清爽。