【Colorschemer】功能测评
软件名称:Colorschemer Studio
最新版本:v2
官方网站:http://www.colorschemer.com/
本站下载:ColorSchemer Studio (4453)
除了Windows版本以外,官方网站上还有Mac版本和iOS版本提供下载。
Colorschemer是一款十分出色的配色辅助软件,它可以从色盘开始自己调色设计配色方案,也能够从屏幕直接取色,也可以从图片上进行取色分析自动生成配色方案,还可以从网站、Photoshop调色板等对象中导入色彩。此外,通过这个软件,可以从Colorschemer的网站上获取到数千种配色方案。这款软件给人最突出的印象就是:功能丰富而强大,并且十分专业!
以下从软件的几个功能界面来简单介绍一下Colorschemer的使用方法。
【匹配颜色】
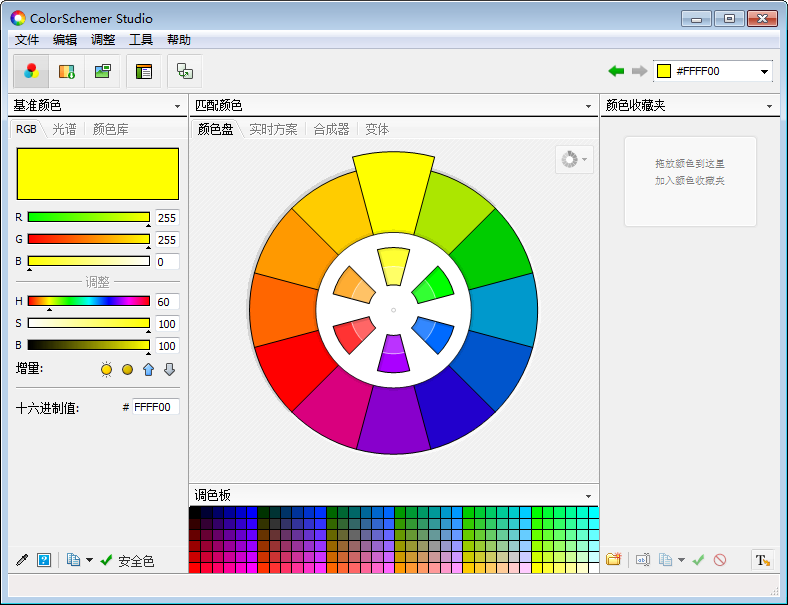
上图是软件打开时的默认主界面,主要用于调色配色。
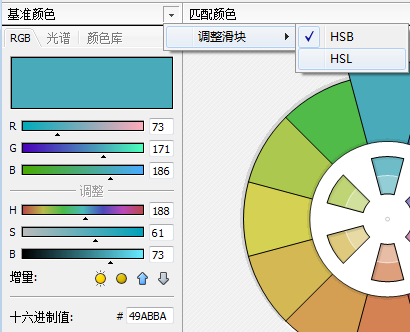
左侧面板的上部,可以通过不同的色彩体系或不同的方式来指定某种颜色。在RGB模式下,RGB和HSB参数来指定颜色,HSB也可以上方的下拉箭头切换成HSL模式。
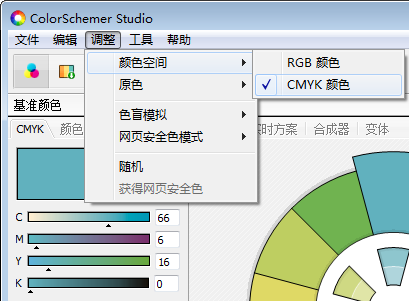
除了RGB方式以外,还可以使用CMYK色彩空间,可以通过菜单栏上的【调整】—【色彩空间】命令来进行切换。
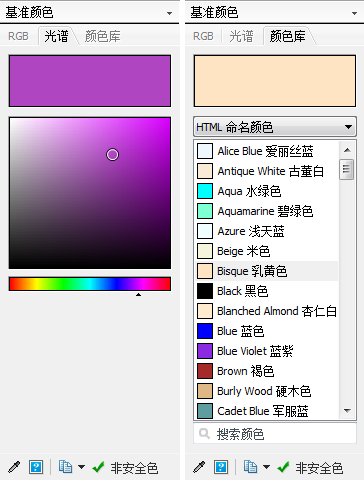
除了精确参数的指定方式以外,还可以在光谱式色板或颜色库中直接挑选颜色。
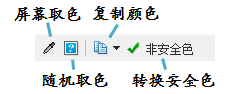
左侧面板的下方提供了一组小按钮,各自功能如下图:
第一个按钮的图标应该很熟悉,是屏幕取色的滴管图标。可以从其他窗口中获取颜色,精确度可以达到像素级。
第二个按钮是随机取色,顾名思义,随机产生一个颜色。
第三个按钮是复制颜色,可以把当前颜色的数值(默认是16进制数值,也可以在右侧下拉箭头中选择RGB数值)复制到系统剪贴板上。
第四个按钮是安全色转换,所谓网页安全色,指的就是各种不同网页间通用的216种颜色,这个功能可以尽量把颜色转换成这个范围内的相近颜色。网页安全色还可以直接从中部窗口下方的调色板中来选取,如下图:
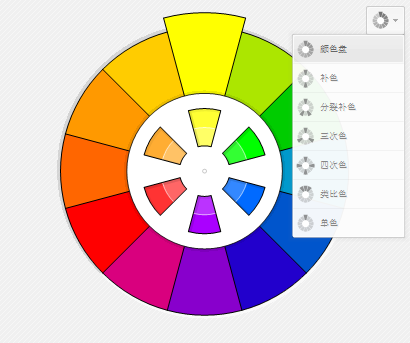
中部的窗口中显示了当前所选定的颜色(最高的那个扇形色块)及其色环上的其他匹配颜色。
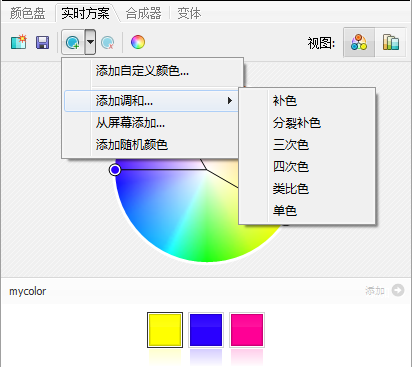
右侧的下拉按钮中可以选择不同的色盘配置方式,包括补色、分裂补色、三次色等等,对需要进行多种颜色组合配色的设计工作来说十分方便。
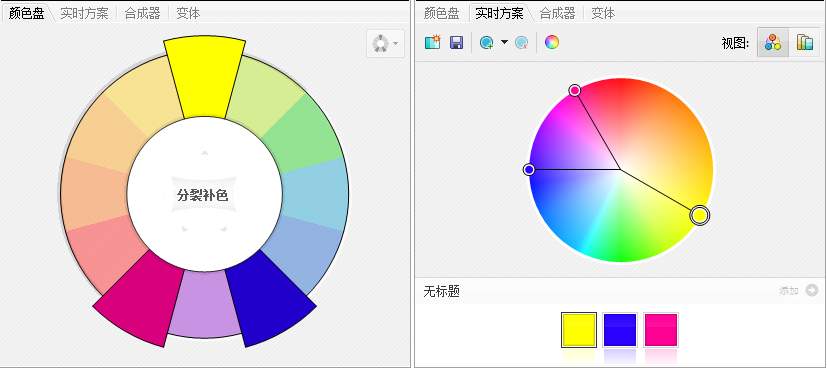
在色盘中选择了某种配色方案以后,切换到【实时方案】选项卡,可以看到更细致准确的配色方案,并且可以创建和保存方案。色盘上的圆圈区域就是当前所选中的颜色,可以移动圆圈更换其他颜色。
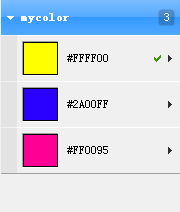
可以在下方为当前配色方案命名,然后点击右侧的箭头添加到右侧面板的【颜色收藏夹】中。
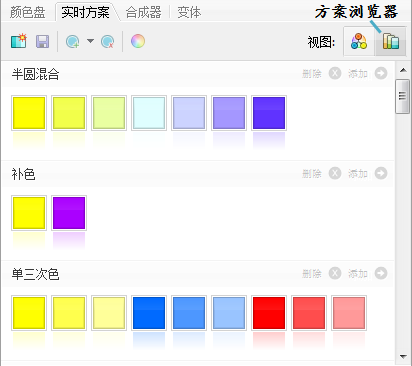
在色盘的右上方【视图】中切换到【方案浏览器】模式可以显示基于当前所选配色所衍生的其他配色方案,有数十种之多,每一种都可以通过右侧箭头添加到【颜色收藏夹】中。
在色盘的上方也包含了一组按钮,可以新建方案、保存当前方案、在当前方案中继续添加其他配色、删除配色中的某个颜色、将色盘在【亮度】变化和【饱和度】变化之间切换。
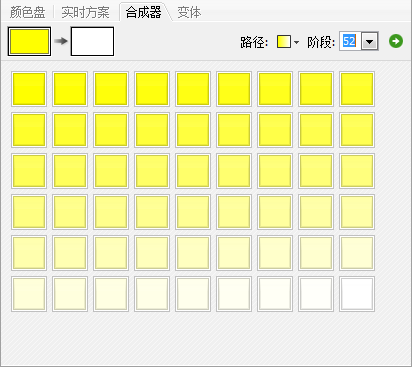
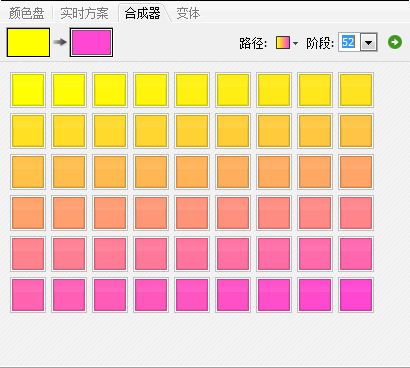
中部窗口切换到【合成器】选项卡,可以显示当前选定颜色与另外一种颜色(默认是白色)之间的双色渐变过渡,可以在右侧【阶段】处调整渐变的中间色数量,范围在1~254之间。
选中第二个颜色框,可以另外再选定一个颜色,形成双色渐变。
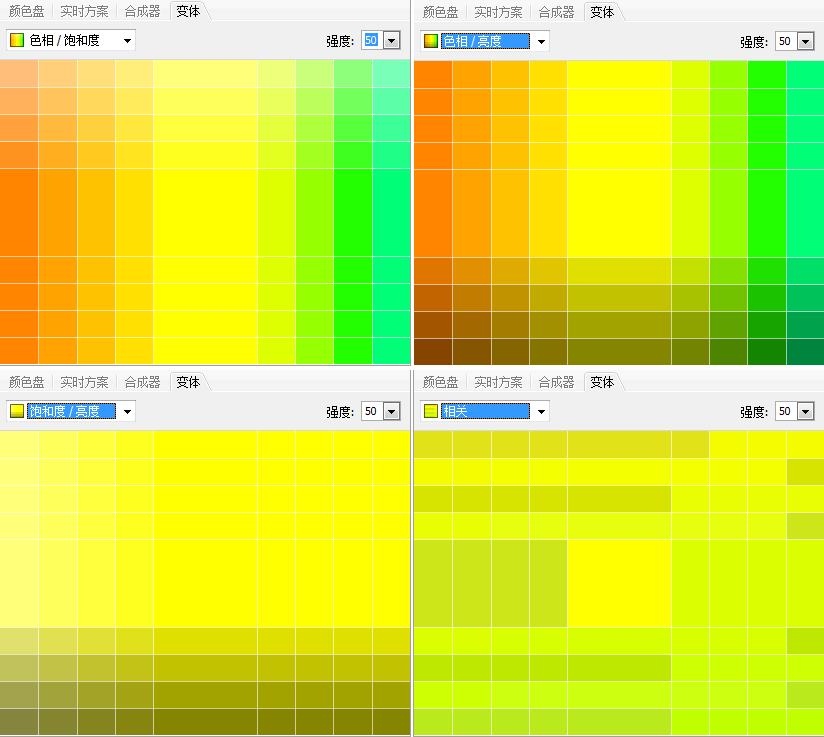
中部窗口切换到【变体】选项卡,可以显示当前选定颜色在饱和度、色相、亮度上的不同变体。左上角下拉框内可以选择不同的二维显示模式,包括色相/饱和度、色相/亮度、饱和度/亮度和相关四种不同的显示模式。右上角【强度】中可以设置变体之间的变化强度,数值范围0~100。
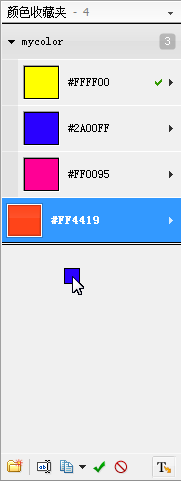
主窗口最右侧的面板称为【颜色收藏夹】,单个颜色或成组的配色方案都可以添加到这里,也可以直接从色盘或取色框上通过鼠标拖拽把颜色拖拽到收藏夹中。也可以从收藏夹中通过拖拽鼠标的方式把颜色复制到取色框或实时方案的色盘上。
面板下方有一组按钮,其功能分别为:新建组、重命名(可以为颜色组重命名也可以为单个颜色命名)、复制颜色值、转换为安全色、删除(删除组或单个颜色)。
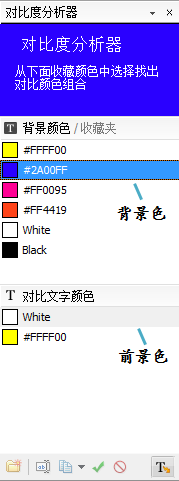
最右侧有一个名为【对比度分析器】的切换按钮,按下以后可以切换到对比分析模式,可以使用收藏夹中的颜色来作为背景色,程序自动会提供可选的前景颜色供用户参考。在背景色列表中任意选中一种颜色,下方都会自动给出推荐的前景色,可以选择其中一种前景色,在上方的矩形文字框中会实时显示两种颜色的搭配效果。
【图库浏览器】
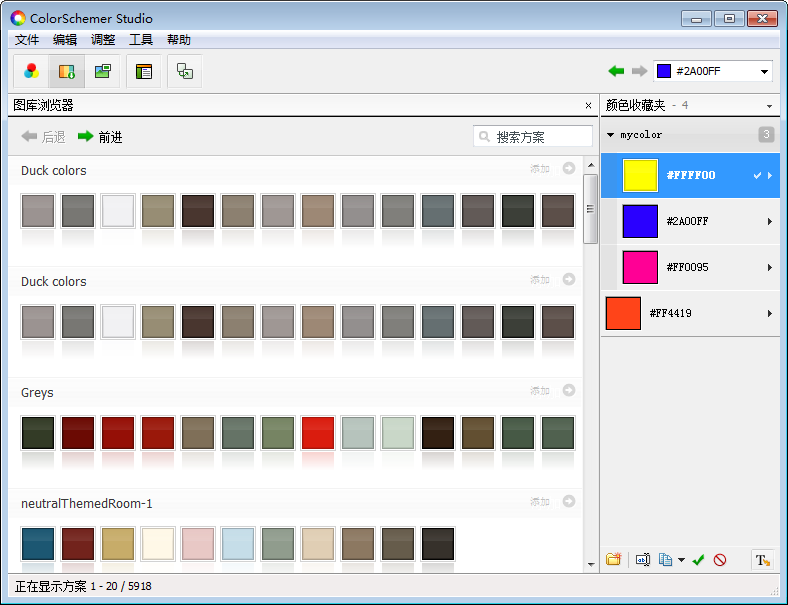
在软件的顶部一排按钮中切换到第二个按钮,就进入图库浏览器模式。实际上这个翻译不是特别准确,叫做配色方案浏览器更恰当些。
在这里所显示的配色方案,都是来自Colorschemer网站上的色彩方案,他们有些出于网站自己的设计,有些则是其他用户设计上传的。整个方案库有数千种配色方案,在网站上也有配色库的专门展示和下载,还能看到哪些配色方案是最受用户欢迎的。
【照片方案器】
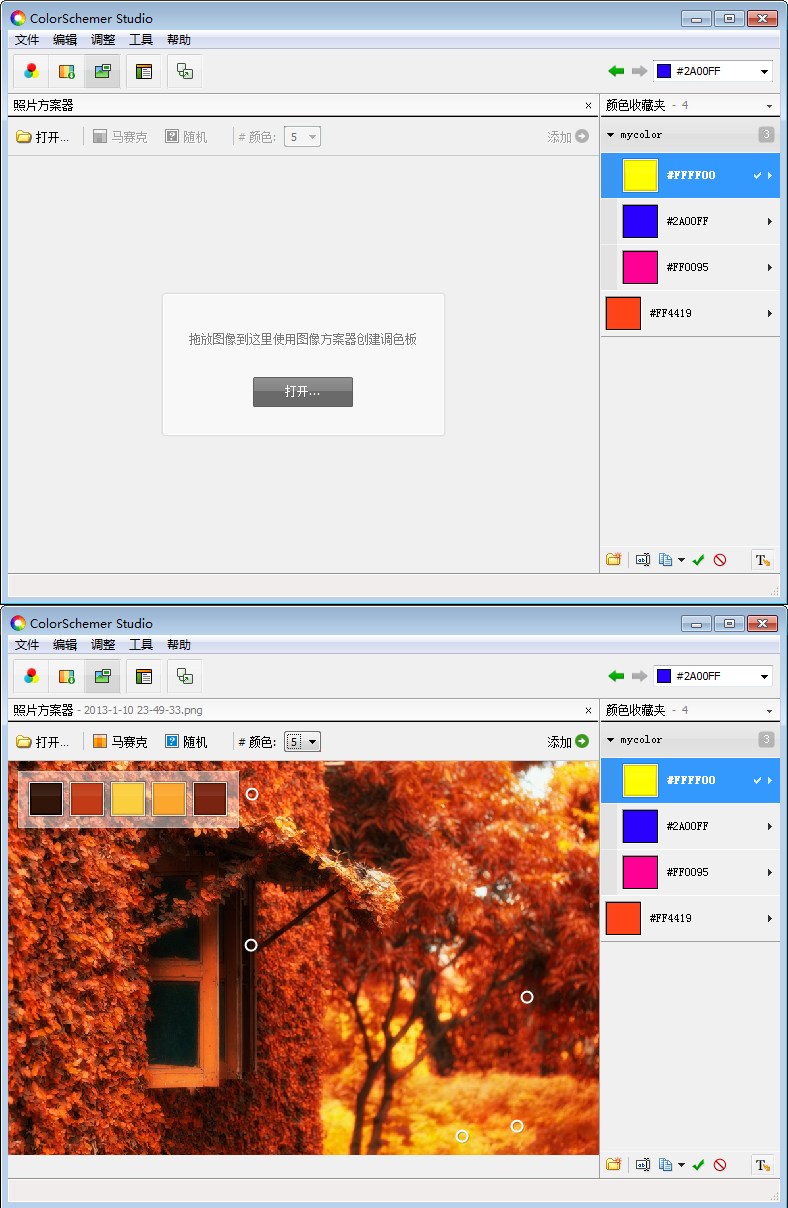
点击顶部的第三个按钮,可切换到【照片方案器】窗口。可以在这个界面当中,打开图片,从图片上获取颜色。
右侧的【颜色】下拉框中可以选择每次提取的颜色数量,数值范围2~10。打开图片后,软件会自动从图片中选取一组配色,图片上所显示的圆圈就是当前取色的具体位置,用户可以手动拖动圆圈改变取色位置。拖动过程中,下方的状态栏中会实时显示所在位置的颜色值数值。
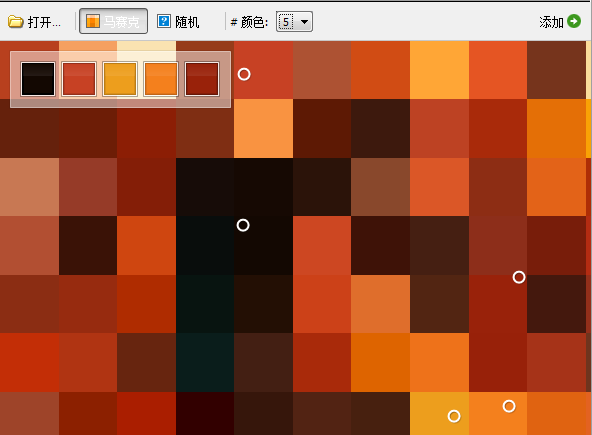
点击【马赛克】按钮,可以把图片上的颜色经过简化运算减少为几十种颜色,形成颜色块。
【快速浏览】
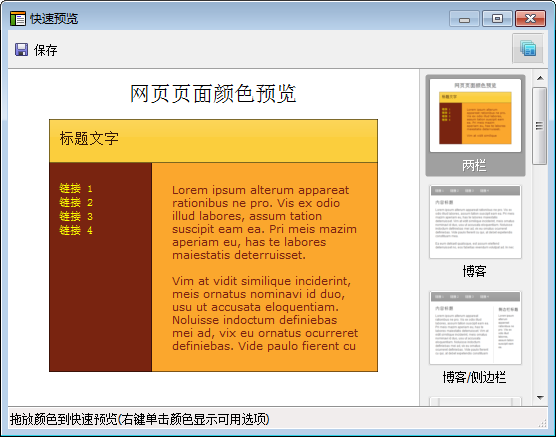
点击顶部第四个按钮,可以打开【快速浏览】窗口,里面显示了一些不同的网页布局方式(右侧边栏可以选择布局),把收藏夹中的颜色往页面布局上拖放就可以应用颜色,可以在这里看到各种前、背景颜色搭配的网页布局效果。
除了上述几个功能界面以外,通过软件顶部的菜单栏可以进行一些选项设置,还可以进行其他一些功能操作,例如导入Photoshop调色板、色盲模拟等等。
总之,Colorschemer的功能十分强大,细节方面做的也很不错,能满足许多与颜色设计相关的工作需求,是一款不可多得的好工具。