PPT图表美化Part10【条形图的常规设置】
条形图,在微软Office软件中称为Bar Chart,而广义上来说柱形图和条形图都属于Bar Chart。条形图在数据逻辑的表达上与柱形图几乎相同,通常适合表达多个数据项目对比排名的场景,数据的类型包括数值、频率、百分比等,但条形图一般不会用于展现时间序列。
而在外观上来说,条形图与柱形图的区别就在于矩形条的方向是水平还是垂直。相对于柱形图来说,条形图中适合放置更多的数据项(特别是在网页浏览中,超出页面范围的内容通常都是在垂直方向滚屏显示),也更适合标签内容比较多的文字排版。
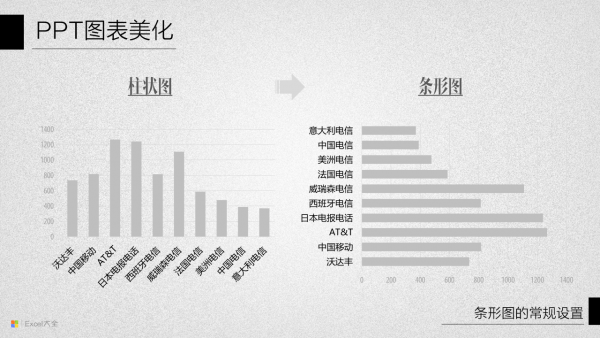
例如下面图中这样的情况,在使用柱状图来展现时,横轴上放置的文字标签比较拥挤,而换成条形图以后,按行排列的文字标签整齐又清晰。
要把条形图做的好看,通常可以使用以下这些处理过程。
1,数据源的排序
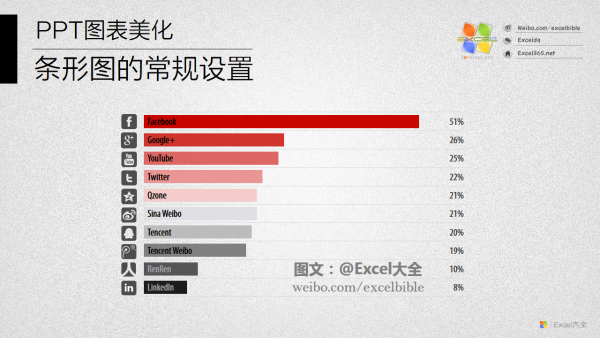
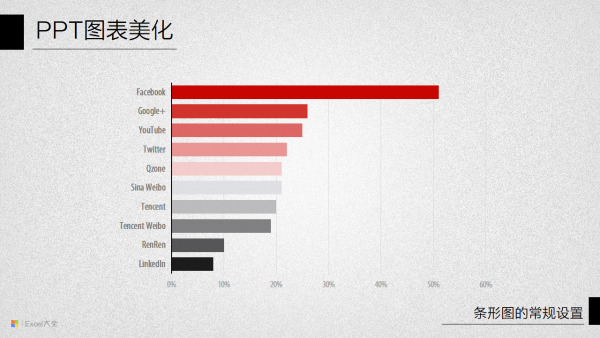
绘制条形图通常的原则是先把数据按照大小排列以后再生成图表,在形状外观上形成从长到短降序排列的矩形条,就像倒置的阶梯状,这样各项目的数据大小和比重情况一目了然:
要生成这样降序排列的条形图,只需要将数据源中的数值按照【升序】排列就可以简单实现。
2,坐标轴和网格线设置
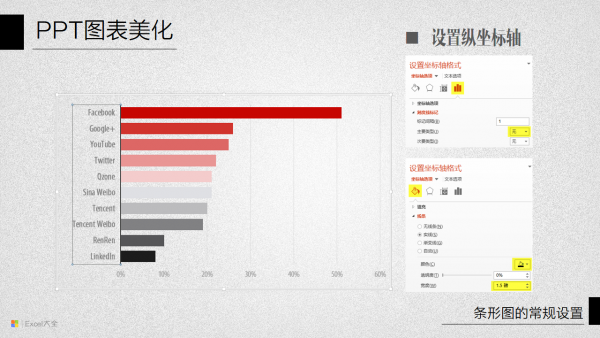
条形图通常不需要外部边框,也不需要显示横向的坐标轴和网格线。一般会选择将纵坐标轴强化显示为基准线,然后根据刻度位置均匀分布弱化显示的纵向网格线。
要设置基准线,可以点击纵轴标签选中坐标轴,然后点击右键选择【设置坐标轴格式】命令,在坐标轴选项中把刻度线标记的主要类型选择为【无】(清除纵轴上的刻度线标记),接下来可以在填充线条的选项中设置线条的颜色和宽度。
与上述操作类似,要弱化纵向网格线的显示可以选中纵向的网格线以后将线条颜色选择为浅灰色并设置比较窄的线条宽度。
3,设置坐标轴标签或数据标签
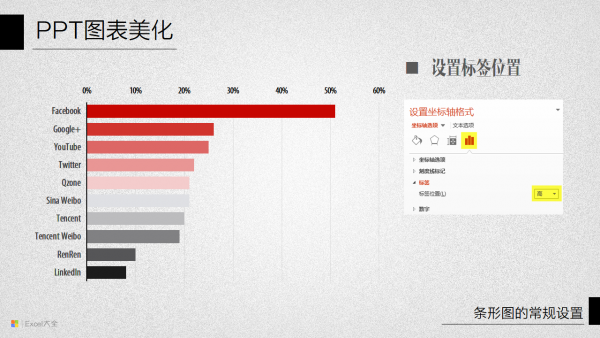
横轴方向的刻度标签默认显示在图表下方,也可以通过选项设置将其显示在图表上方:
选中横坐标轴标签,点击右键选择【设置坐标轴格式】命令,然后在坐标轴选项中将标签位置设置为【高】就能将坐标轴标签显示在图表的顶部。
也可以考虑隐藏这些坐标轴标签,而选择直接在矩形条上标注数据标签。
要隐藏坐标轴标签可以在上面图中的菜单选项中设置标签位置为【无】。
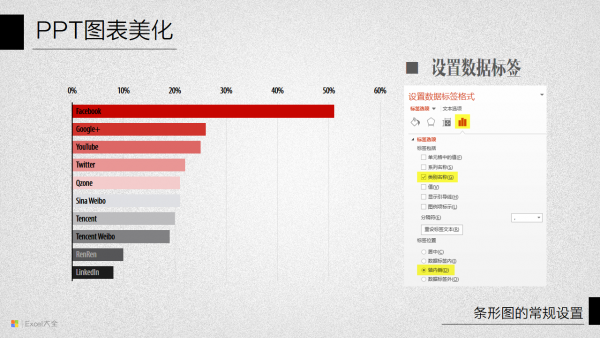
要添加数据标签的显示可以先选中数据系列点击右键,选择【添加数据标签】,然后选中这些数据标签,右键选择【设置数据标签格式】命令,可以在对话框中对标签所要显示的内容以及标签的摆放位置进行设定。
标签的默认显示内容通常是【值】,一些案例中也将【类别名称】直接显示在其中,可以替代纵坐标标签的显示。例如下面的效果:
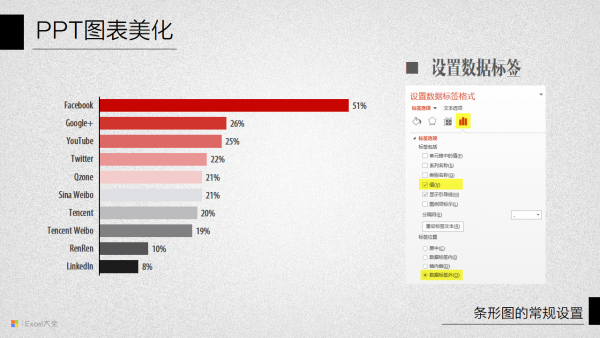
标签可以选择的摆放位置包括【居中】、【数据标签内】、【轴内侧】和【数据标签外】,例如上面图中的标签位置就是在【轴内侧】。
而下面图中数据标签的位置就是设定在【数据标签外】。在使用直接的数据标签标注出数据大小以后,纵向的网格线也不再有完全显示的必要,可以考虑选择隐藏:
如果希望数据标签能够在统一靠右侧边界对齐,没有直接的选项设置可以操作,但可以通过以下的方法来实现:
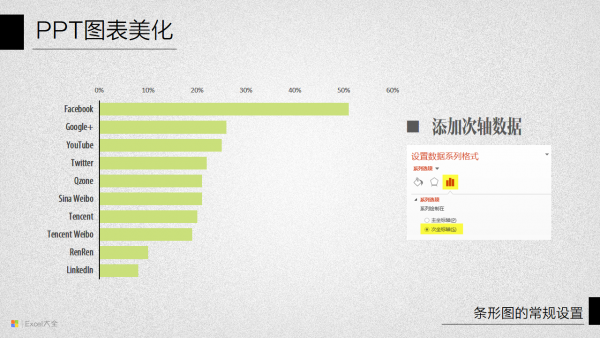
先删除现有的数据标签,然后在图表数据源中将原有数据组完全复制一列再添加到图表中,形成并排显示、大小相同的簇状条形图。接下来在图表中选中新增的数据系列,点击右键选择【设置数据系列格式】命令,在系列选项中将系列绘制在【次坐标轴】中,这样操作以后新增的条形系列会覆盖在原有系列的上方:
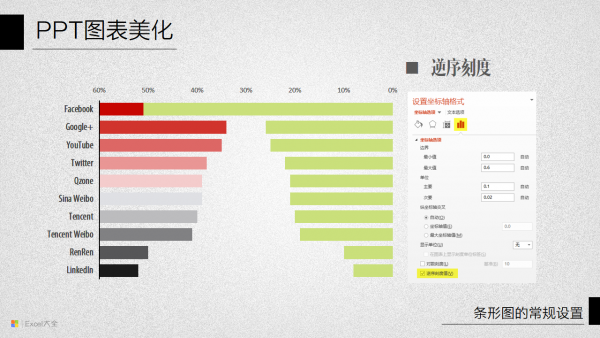
接下来,选中顶部的横坐标轴(这个横坐标轴是随次坐标轴所产生的),点击右键选择【设置坐标轴格式】命令,然后在坐标轴选项中勾选【逆序刻度值】,这样操作以后,新增的那组条形系列就会变成从右向左的矩形条,与原有系列形成面对面的对称镜像:
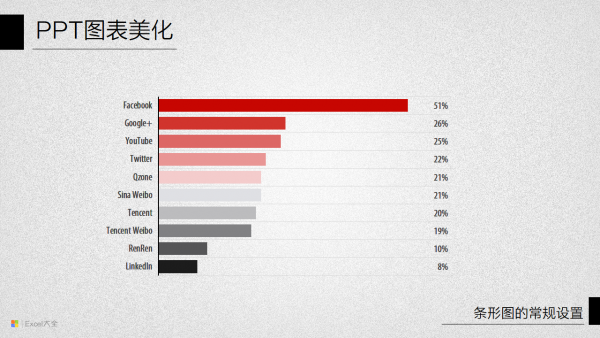
在这之后的设置就比较简单,选中右侧的这个条形系列为其添加数据标签,并且将标签位置设定在【轴内侧】,再把这个条形系列的填充颜色设置为无色,以此来隐藏图形的显示而只显示其数据标签就可以实现目标效果。在这个图上还可以增加横向网格线,可以对数据标签起到引导对齐的作用:
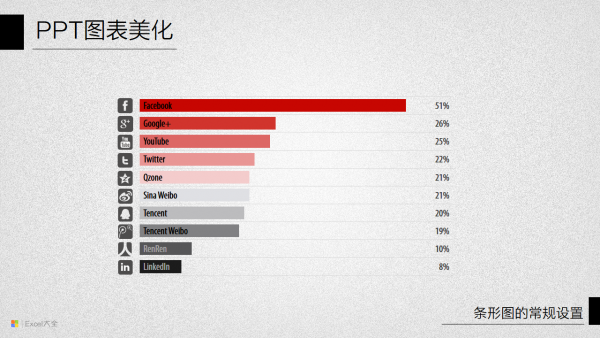
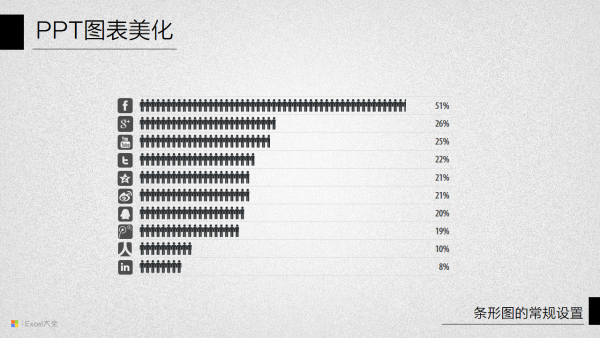
这样把数据标签统一对齐在右侧,可以让整个条形图显得更有平衡感。可以在上图的基础上继续改进,例如把左侧的纵坐标轴及其标签都隐藏起来,再利用数据标签把分类信息直接显示在矩形条内部。如有必要,矩形条外部还可以考虑添加一组能够代表标签含义的图标:
4,填充样式
从整体来讲,矩形条的填充颜色可以选择各不相同的方案,但通常来讲,色彩种类太多比较影响美观度,而采用单色或双色方案就比较容易把控。例如上面图中就是采用了双色过渡方案。而下图中的单色方案也会有不错的效果:
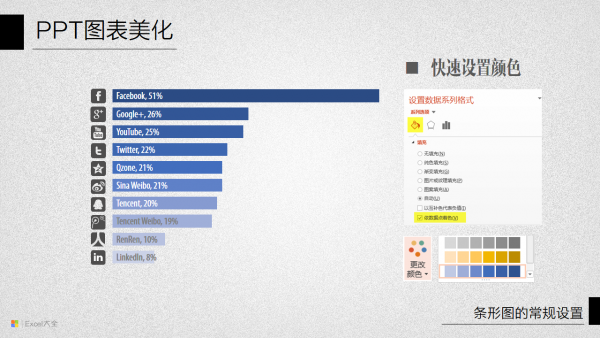
在2013版中,条形图中只有单个数据系列的情况下,如果在【数据系列格式】的填充选项中勾选【依数据点着色】的话,使用【更改颜色】功能可以很方便的为各个矩形条自动设置不同的颜色,例如下面的单色过渡方案就可以非常方便的一键生成。
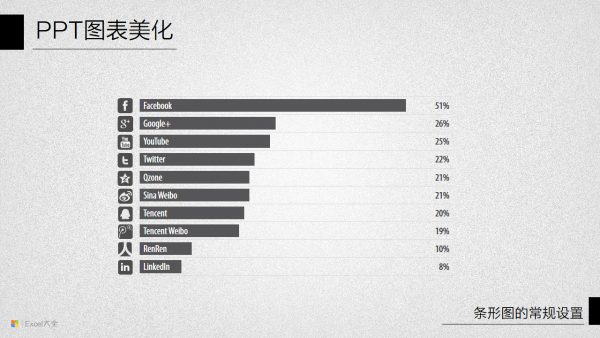
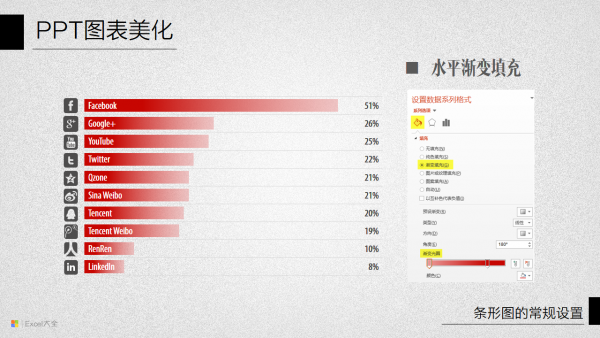
对于矩形条内部的色彩填充来讲,除了纯色填充以外,渐变色也是常用的手法。常见的渐变方式有水平方向从深色到浅色的单色渐变,例如下图的效果:
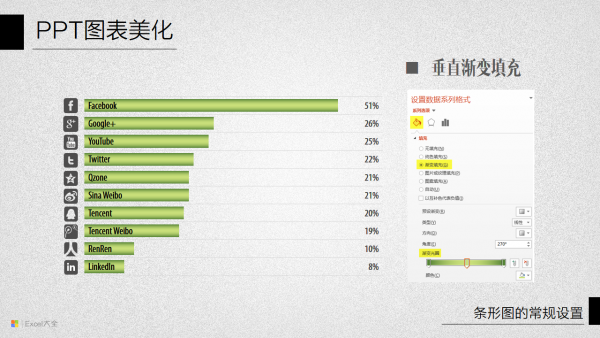
也有采用垂直方向深—浅—深的三段式单色渐变过渡来产生立体圆柱的反光效果:
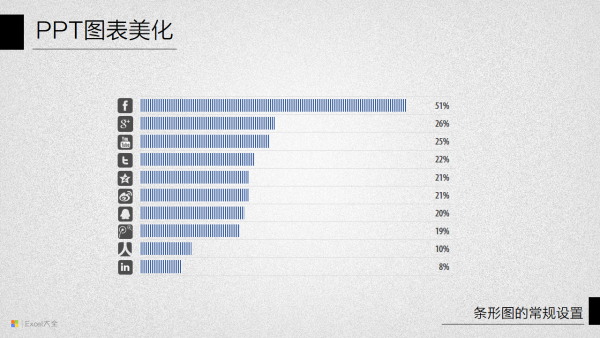
除了这些常规的设置方法以外,还可以通过其他一些特殊的填充设置来构造更多不同的条形图设计式样,例如下面图中所示的例子:
这些图表的具体操作实现方法,会留到下一期文章中再详细介绍。
本文中所涉及到的图表示例可在此下载:
本地下载:条形图美化示例01 (4315)
微盘下载:http://vdisk.weibo.com/s/uaNBri0wyxLW
百度云:http://yun.baidu.com/s/1eQqq3bs
继续阅读:Part11