PPT图表美化Part5【折线图的其他常用样式】
在上一期《折线图的美化》中,给大家介绍了包含数据点的折线图的常见美化方法,这一期再来看看其他一些适合折线图的常用样式。
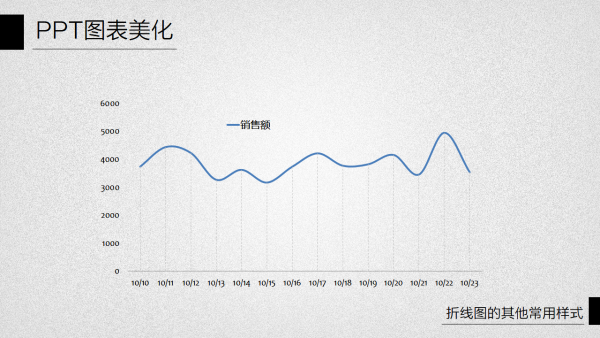
在上一期《折线图的美化》中通过一系列步骤操作,得到了下面图中这样的结果,这个图实质上是一组折线图与另一组数值完全相同的面积图组合而成的图表,其中的面积图起到装饰衬托的作用,整体画面平衡感要比单一的线条样式来的更和谐。
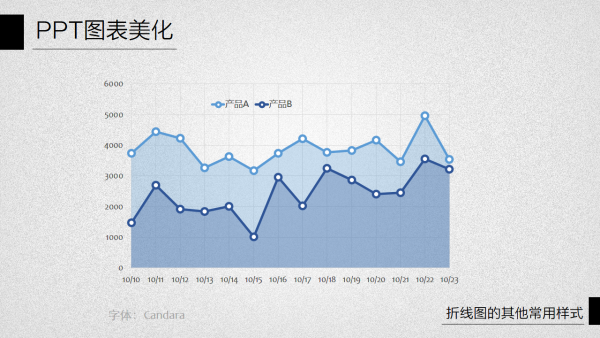
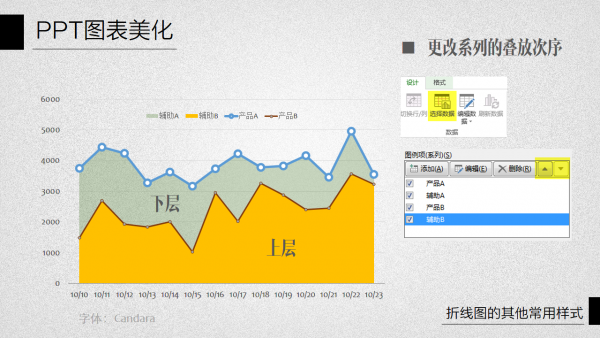
如果需要在同一图表中绘制多组折线,也同样可以参考上面的方法和样式进行设计制作,最终可以得到下面这样的结果。但在操作过程中需要注意数据系列的叠放顺序问题。
具体实现方法如下:
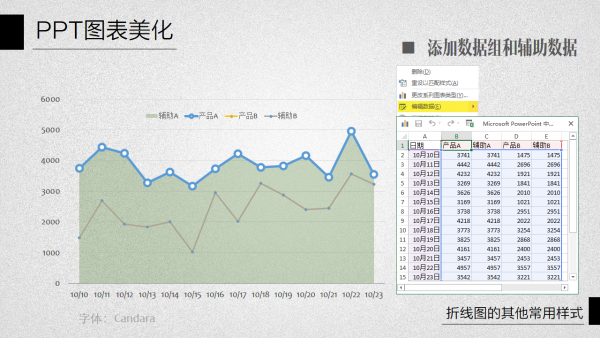
1,添加新的数据组和辅助数据列
在原有的数据图表中(实际包含两个数据系列,在下面图中的表格中分别显示为【产品A】和【辅助A】数据列)添加第二组数据以及第二组数据的复制数据,假定分别为【产品B】和【辅助B】数据列。
添加完成以后,图表中除了原有的图形以外,会新增两条重叠在一起的折线。
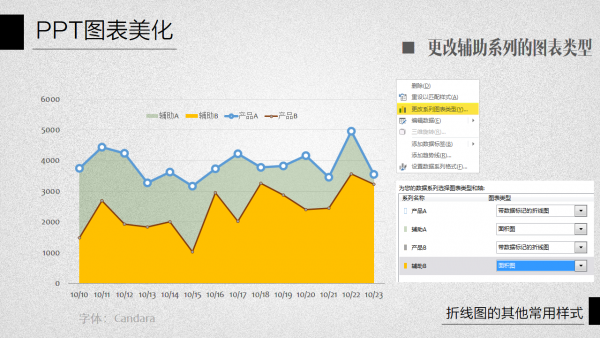
2,改变辅助数据的图表类型
和上一期中所采用的方法一样,同样需要把辅助系列的图表类型改成面积图,由此来形成一个外围轮廓形状与折线形状相吻合的背景图形。
实现方法:
在图表中选中【辅助B】系列(可以通过图例来选取),点击右键选择【更改系列图表类型】,在2013版本中会出现一个显示所有系列当前类型的对话框,可以在此对话框中对每一个系列的图表类型进行设置,在这里需要确保的是两个主要数据系列使用的图表类型为“带数据标记的折线图”、而另外两个辅助系列的图表类型均为“面积图”。在其他的版本中不会出现这样的对话框,可以直接选择面积图作为【辅助B】的系列图表类型,并要确保其他几个系列的类型没有用错。
这样操作完成以后就会形成两对折线与面积形状的组合形态。
3,设置数据系列的叠放顺序
由于源数据中的数据存放顺序以及生成图表时添加数据系列的顺序会存在多种不同的情况,因此在得到上面的这个图表时,各个系列在图表中的上下层摆放顺序也许会与上面所得到的结果有所不同。
从显示习惯上来说,数值比较小、位置上比较靠近横坐标轴的数据系列通常会被放置在上层前排位置(图中的B系列),而数值比较大、位置上比较远离横坐标轴的数据系列通常放置在下层后排位置(图中的A系列),这样的交错摆放次序也比较方便鼠标选取其中的数据系列。
实现方法:
选中图表,在菜单栏的图表工具栏中选择【设计】中的【选择数据】命令,在打开的对话框中可以选中某个系列以后点击右上角的三角箭头改变系列的绘制次序。对于现在这个例子来说,需要确保的是列表中数值较小的辅助系列(辅助B)必须在列表中处于另一个数值较大的辅助系列(辅助A)的下方,这样就能保证图表中的大数据位于下层而小数据位于上层。
这样的系列叠放顺序不仅带来系列选取上的方便,也便于后续对面积形状部分的半透明填充色设置。
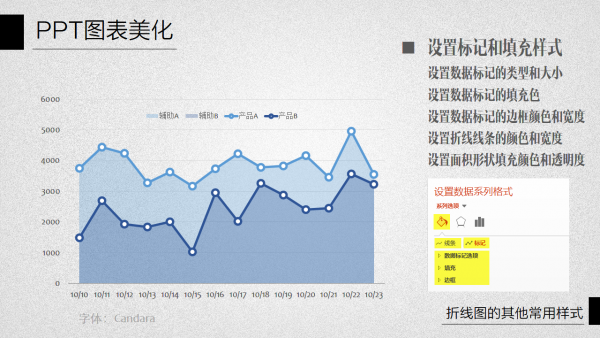
4,设置折线数据标记和面积图形状样式
参照《折线图的美化》中的操作方法,为新增的B系列的两组数据图形设置样式,其中包括:设置数据标记为内置的圆形形状,设置大小(例如11);
设置数据标记的填充色(白色);
设置数据标记的边框线条颜色(与折线相同)和线宽(与折线相同,例如4磅);
设置折线线条的颜色和线宽(例如4磅)。
为面积图形状设置填充色(与折线相同)和透明度(70%左右,能够显示出背景网格线)
为面积图形状去除边框线(边框选择【无线条】)
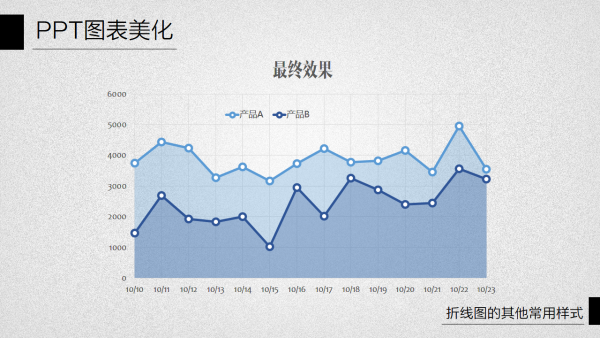
在配色方面,如果是两组同类数据进行比较,可以考虑使用同一色系的相近颜色。上层的折线和半透明面积形状可以使用深色,下层的折线和半透明面积形状可以使用浅色,可以区分出两组数据的同时还具有纵深层次感,效果就是上面图中这样。
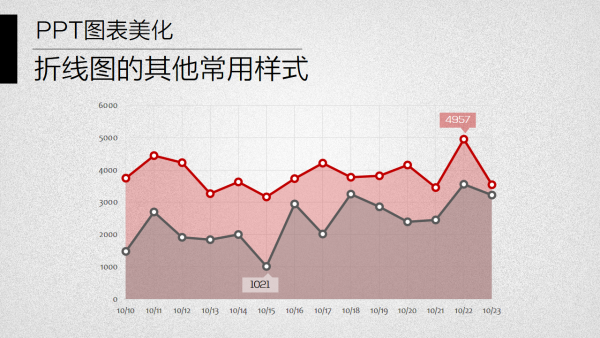
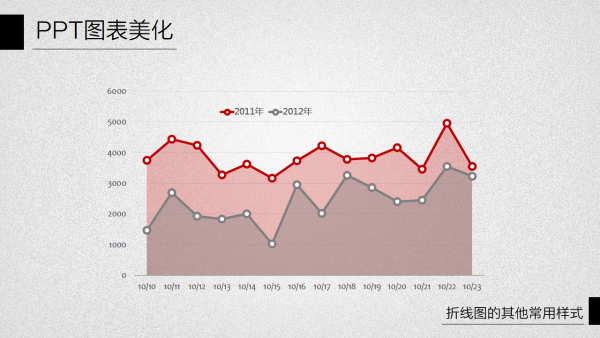
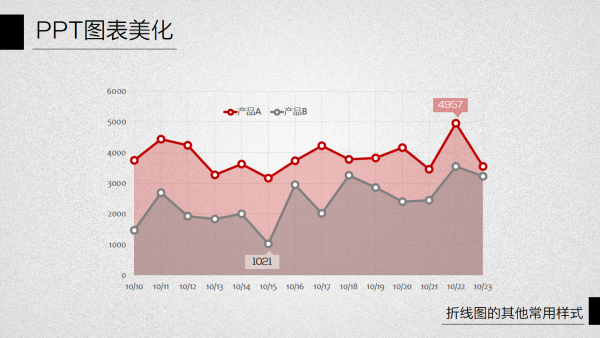
如果是同一数据的不同历史阶段进行对比,可以考虑使用亮色与灰色进行搭配组合,历史数据使用灰色调,当前数据使用亮色调。例如下图这样的效果。
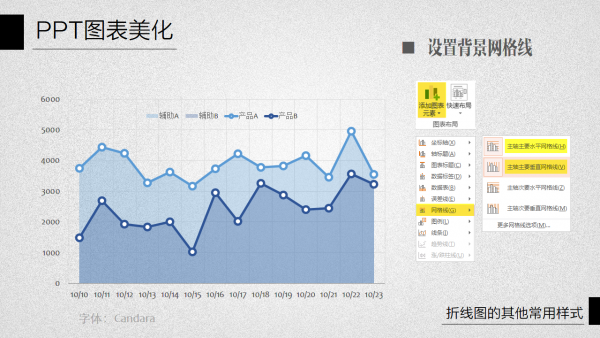
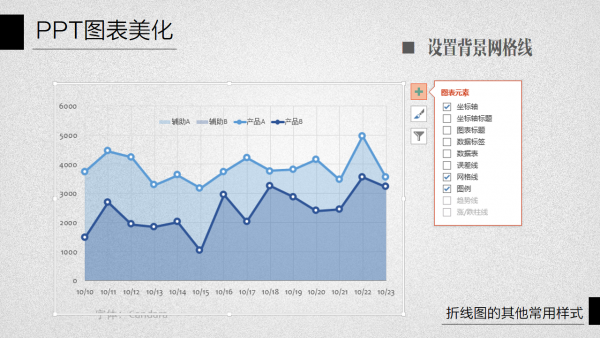
5,设置背景网格线
在包含多组数据的时候,添加水平和垂直两个方向的网格线更有利于数据的准确定位和对比。
实现方法:
选中图表,在菜单栏上点击图表工具栏中的【设计】选项卡中(2010版和2007版在【布局】选项卡中添加)的【添加图表元素】命令,在其下拉菜单中选择【网格线】中的【主轴水平网格线】和【主轴垂直网格线】。这两组命令是开关型选项,已经打开显示的情况下再次点击就会关闭显示。
值得一提的是,对于2013版来说,添加图表元素除了在菜单栏上操作以外还有更便捷的方法:选中图表,在图表右侧会显示三个图标按钮,点击其中最上面的那个加号就能直接添加图表元素。
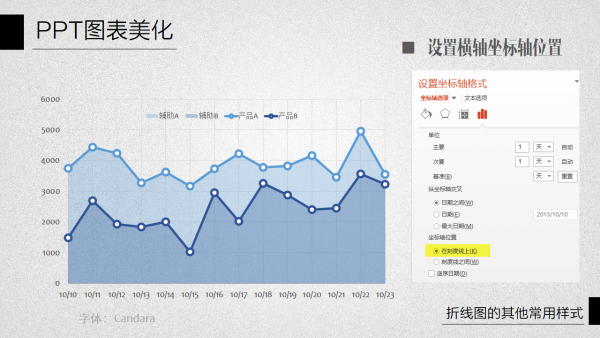
6,改变横轴的坐标轴位置
在添加垂直网格线之后,可能会注意到折线的数据点绘制在两根邻近的垂直网格线中间而不在线上,横轴底部的分类标签也是如此。这样的显示效果对于折线图来说并不是特别合适,有必要更改横轴坐标轴的显示位置。
实现方法:
选中底部的横向坐标轴,点击右键选择【设置坐标轴格式】命令,坐标轴位置选择【在刻度线上】即可。
这些操作完成以后,这份显示两组数据的折线图(实际是折线和面积组合图)就算是差不多调教好了,最后再把图例当中不需要显示的两组辅助系列删除就可以大功告成,最终效果如下:
如果有必要,还可以添加形状和文字在图表中标记数据点,就像下面这样:
如果同一个折线图中需要展现的数据组并不太多的话,适合使用上面的这种方式来进行改造优化,但是如果同时展现的数据组比较多,使用这样的折线+面积的组合方法在操作上会比较复杂,图形显示上也会比较杂乱不易分辨。在这样的情况下就需要比较灵活的变通,也许用单一的折线图或面积图来绘制会更合适。
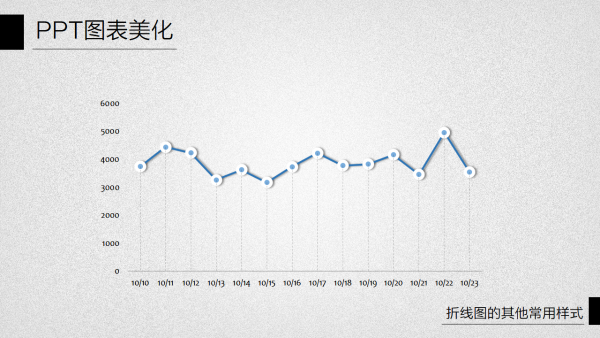
除了上面所介绍的样式之外,还可以考虑使用垂直线来替代网格线。效果就像下面图中这样:
实现方法:
先清除网格线,清除的方法和添加网格线的操作类似。然后参照添加网格线的操作路径,在添加图表元素时选择添加【垂直线】即可。后续可以选中垂直线设置线型(比如虚线)和颜色(浅灰色)。
除了流行的平面扁平风格以外,还可以考虑使用阴影效果增加凸起的立体效果,例如下面这样:
实现方法:
选中折线数据系列,在菜单栏上选择【格式】选项卡中的【形状格式】命令,在其中设置【阴影】效果即可。
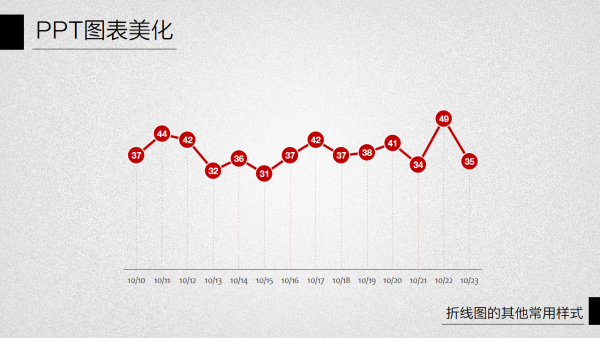
如果折线数值的数字位数比较少,还可以考虑把数据标签直接显示在数据标记当中,就像下面图中所示:
实现方法:
选中数据系列点击右键选择【设置数据系列格式】,在数据标记选项中增加其大小。再次选中数据系列,点击右键选择【添加数据标签】,然后选中所添加的数据标签,点击右键选择【设置数据标签格式】,在选项中将标签位置设置为【居中】。直接对数据点标记数值以后,网格线和纵坐标轴及其标签就不再是必须的元素,可以选择隐藏或去除。
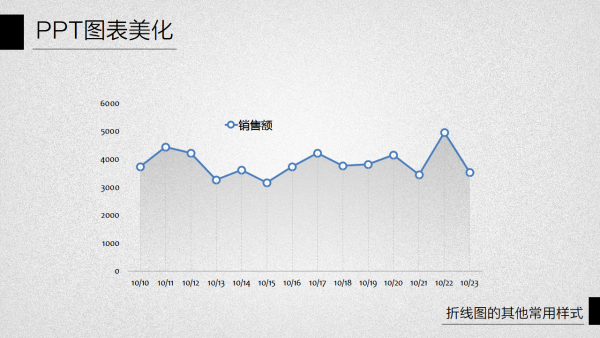
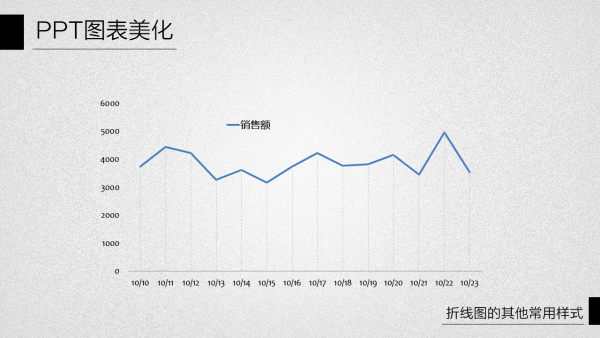
如果希望更简洁的风格,同时也不需要突出数据点的话,可以考虑把数据点标记都清除掉只保留折线线条,实现方法只需要选中数据系列以后右键【设置数据系列格式】,将数据标记选项设置为【无】即可,效果如下:
如果不希望显示生硬的折线转角,还可以考虑把折线改为平滑曲线,实现方法是选中数据系列以后右键【设置数据系列格式】,在线条选项中勾选【平滑线】即可,效果如下:
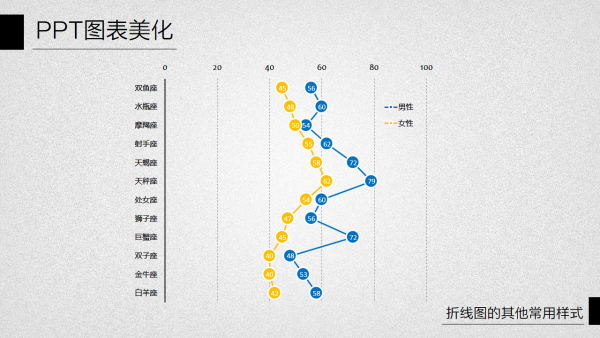
除了上述这些常规的折线图样式之外,有时候可能也会看到在垂直方向上绘制的折线图,例如下面这样的效果,这样的纵向折线图的绘制方法,详细步骤可参考《纵向折线图》。
本文中的这些图表示例可在此处下载:
本地下载:折线图示例 (4247)
微盘下载:http://vdisk.weibo.com/s/uaNBri0w88GW
百度云:http://pan.baidu.com/s/1cQFXc
在下一期文章中,来谈谈饼图和圆环图可以玩出哪些花样来。
继续阅读:Part6
























3条评论
您好,您的教學相當豐富,受益良多,著實感謝分享。小弟在練習折線圖美化時,想請問如何使垂直網格線可以只顯示由座標軸到數據點的距離?也就是說,我目前的垂直網格線都是貫穿數據點到頂部,還請不吝賜教,謝謝喔!
如果是2007或2010版,可以这样操作:选中图表或图表中的折线系列,在顶部的图表工具选项卡中选到【布局】>【折线】>【垂直线】;如果是2013版,菜单路径是【设计】>【添加图表元素】>【线条】>【垂直线】
感激不盡,找到了,謝謝您!