PPT图表美化Part9【百分比的其他展现形式】
要用图表展现多个数据项的百分比占比情况,使用饼图是最常见的选择之一。在前几期的文章当中介绍了许多有关饼图的设计美化思路,在这一期来谈谈这类数据还有哪些其他可选的展现方法和美化方案。
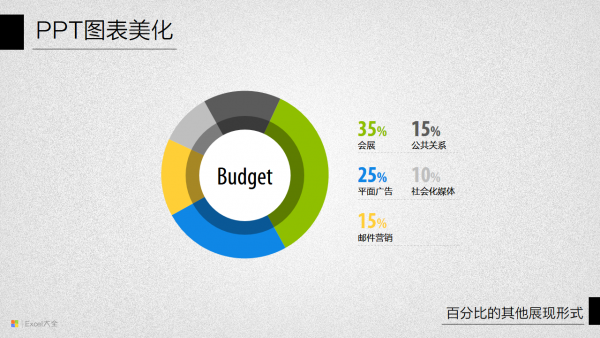
1,化饼图为圆环
在前几期的文章当中也提到过,在许多PPT和信息图(Infographics)的设计中会选择使用圆环图来代替饼图。
从数据逻辑上来讲,饼图和圆环图没有什么区别,唯一比较明显的区别是Excel中的圆环图可以很方便的同时展现多个数据系列(多层圆环),而饼图通常只能显示一组数据(通过次坐标轴的办法也可以绘制出双层的复合饼图,详情可参考:《双层复合饼图绘制方法》)。
而从图形外观上来看,圆环图的色块面积比较小,留白更多,有更多空间留给信息标注和图文排版,在使用时相对来说更加灵活轻巧。
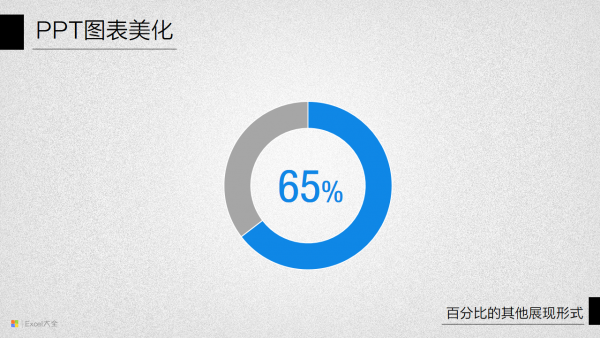
除了上面这种多数据多扇区的圆环图,还有一类圆环图经常会被用来展现单个百分比数据,例如下图:
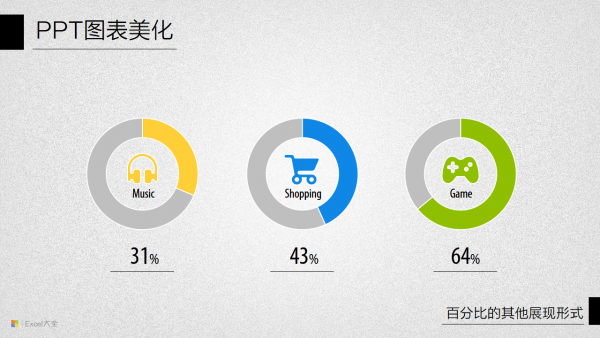
也可以多个同时使用:
绘制上面这类单数据环形图需要留意的地方包括以下几个方面:
数值源的处理:这类圆环图只用来展现单个数据,但实际的数据源中仍旧需要由两个数据组成,其中一个是需要展现指标的数据,另一个则是总量与展现指标之间的差值。例如需要绘制一个比例为65%的圆环图,就需要同时准备占比为65%的数据和占比为35%的数据一同来组成这个圆环图表;
旋转角度:这类圆环图的第一扇区起始角度通常从0度开始,在类似表盘的圆环上便于识别数值大小,也便于多个数据间的对比。
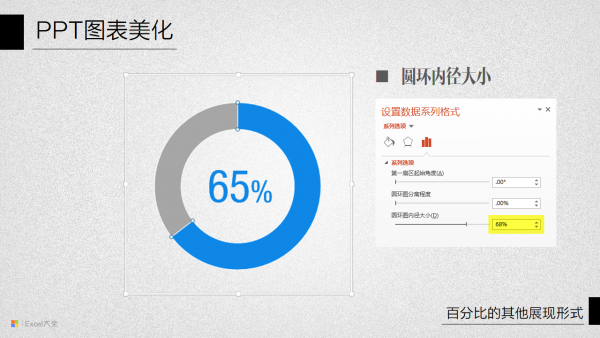
圆环内径:圆环内径不宜设置太小;要调整圆环内径可以选中数据系列以后点击右键,选择设置数据系列格式命令,然后在系列选项中调整【圆环图内径大小】的数值。
填充色:表示剩余部分的圆环填充色通常可以采用灰色系、与主色同一色调的浅色系或采用图案填充等方式:
单一数据圆环图除了上面这种常规绘制方法以外,还可以增加一些变化。
例如这种:
实现方法:
在原有圆环图上叠加圆形形状,或在圆环图底部垫上无填充色的圆形线框,线框的线型可以采用虚线,适当调整宽度。表示剩余的那部分圆环扇区可采用无色填充和无边框线的设置隐藏其显示。
还有这种:
实现方法:
这种分段式的圆环图实质上就是把一个大数据拆分成等分的多个小数据来展现,需要根据事先的计算来改造源数据。例如要绘制65%的多段圆环,可以把数据点增加到20个,每个数据点的数值大小相同,形成一组相同角度大小的圆环扇形。然后将其中的13个(13/20=65%)扇区填充主色,剩余部分选择其他颜色进行填充,就能形成最终效果。
在填充色方面,可以选择单一颜色或采用渐变的填充方式。边框线宽度可适当加粗,边框线颜色可与背景色接近。
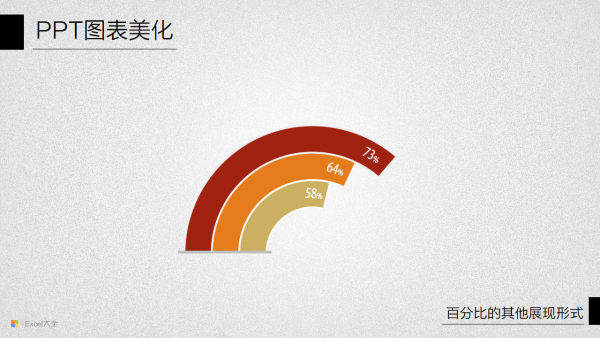
还有这种:
实现方法:
这种跑道式圆环图的实质就是多层圆环图,可以分别作出三个大小不同的圆环图叠放到一起,也可以在源数据上进行改造而使用单个圆环图来实现。
例如要绘制图上这样包含三组数据的跑道式圆环,需要准备5组数据,其中3组数据分别对应了三个圆环,另外2组数据采用空白数据列作为间隔占位使用(也可以不使用空白数据列而是利用圆环本身的边框线条来间隔)。圆环上逆时针的那部分扇形区域采用无填色的方式来隐藏其显示。
还有这种:
实现方法:
这种模拟仪表盘的圆环图比较生动形象,是一种拟物化的风格,实现起来相对来说有点复杂,具体方法可参考《仿旋转按钮圆环图》。
在Excel 2013版中,还可以通过添加在线应用的方式,使用一个名为“Gauge”的应用,可以很方便的快速生成仪表盘图表并导出为图片,放置到PPT中使用。
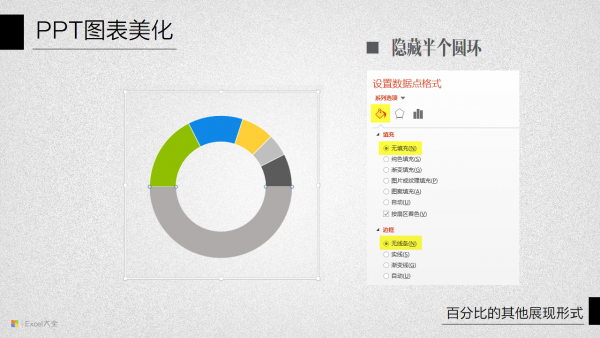
2,半圆和半圆环
除了以360度圆周来展现数据的饼图和圆环图以外,还可以把数据压缩在180度的半圆范围内来展现。
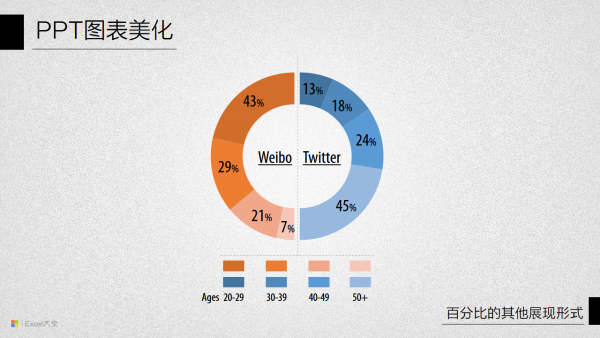
例如下面图中这种:
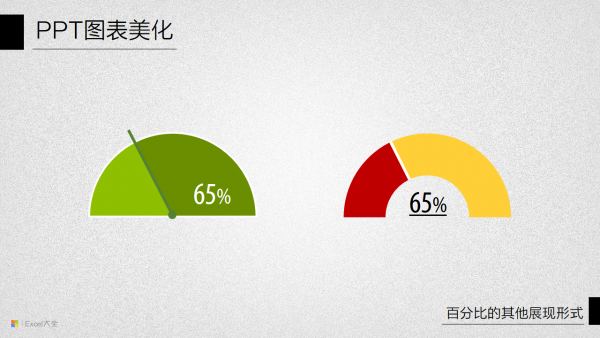
还有单一数据类型的:
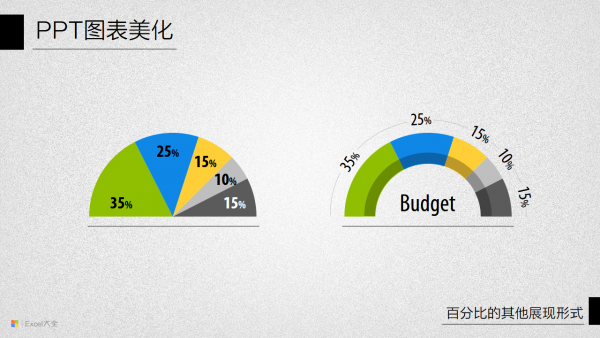
多个单一数据叠加的:
使用半圆或半圆环的好处是什么呢?很难说半圆具有非常明显的优点,但在某些场景中,这样的半圆会比较方便排版。比如标注信息可以更加集中排放,半圆一侧的直线比较方便对齐摆放等等。例如下面这种两个半圆的对比排版设计:
这样的半圆图或半圆环图在Excel当中没有直接可以使用的图表类型,但是只要在数据源上进行加工处理,其他的操作设置可以完全参照饼图或圆环图的方法来进行。
在数据源中需要在原有数据组中增加一个数据,这个数据的数值大小等于原有所有数据之和,这样在组成一个新的数据系列以后,这个新增数据就占到整个数据组的一半大小,在图形上就表现为半个圆周,而原先的这些数据就全部落在另外半个圆周上。
调整饼图或圆环图的扇区起始角度,让多出来的半个圆周位于合适的位置,然后将其填充色设置为无色透明即可形成半圆的效果(如果有边框线,还需要单独将此半圆的边框线设置为【无轮廓】或【无线条】)。
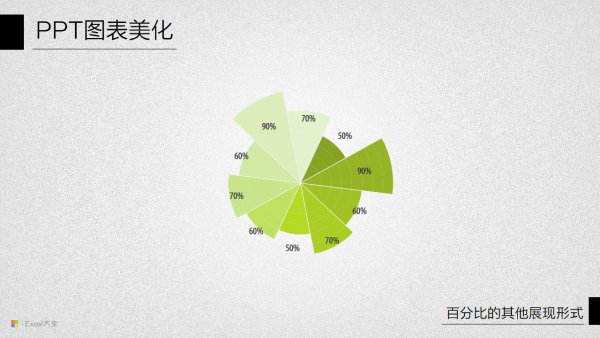
3,玫瑰图
在信息图在还会经常见到用玫瑰图来展现比例数据。玫瑰图与雷达图比较类似,它与普通饼图的不同之处在于它并不是以扇区角度的大小来表达数值大小,而是所有扇区采用相同的圆心角度但同时以半径大小的不同来区分数值的大小。半径越大代表此扇区的数值越大,反之亦然。
例如下面图中所示的例子。
玫瑰图使用Excel的图表功能来设计制作难度不高却比较繁复。它的数据源中不需要具体的数值,而是需要利用很多个数值相同的环形系列来把圆周分割成许多层次,扇区的个数则与真正需要展现的数据个数保持一致。
例如,假定需要设计展现7个不同数据的玫瑰图,可以构建7×10的一组数值区域,生成包含7个扇区、10个圆环的多层圆环图。
然后将上述圆环图的圆心半径设置为0%(2007和2010版中最小只能设置到10%),再依据每个扇区所要表达的数值大小来对分割后的每一部分区域进行填色。例如第一扇区的数值为60%,就可以将第一扇区中从圆心向外的6个同心区域都填充某种颜色,同时将其靠外的4个区域填充为无色。
这样对每个扇形区域都设置填充颜色或设置无色填充以后,就最终形成上面所看到的玫瑰图。
设计原理如下:
所以这整个操作过程比较需要耐心,通常会考虑使用编程的方法来自动完成这样的填色操作。
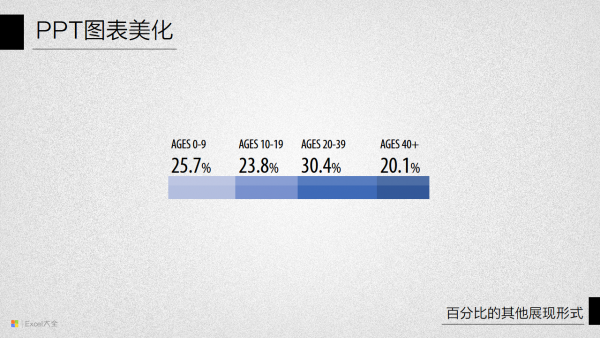
4,条形图
除了用圆形来表达比例关系以外,条形图也可以以最直白浅显的方式来表达这种数据关系。
例如下面图中的例子:
要在条形图中绘制这样的比例图形,可以选择使用百分比堆积条形图,将多个数据叠放在一个矩形条上面。然后调整【分类间距】可以改变矩形条的宽度,再清除坐标轴和网格线等元素,最后设置填充色就可以最终实现上面图中的效果。如有必要,还可以用把半透明的矩形形状覆盖在上方形成高光效果。
如果要表达单一数据的百分比关系,还可以把条形图改造成进度条的式样。
有关条形图的更多具体设计美化方案,会在下一期详细讲解。
本文中所涉及的图表案例,可在此下载:
本地下载:饼图美化示例04 (5676)
微盘下载:http://vdisk.weibo.com/s/uaNBri0wNd2G
百度云:http://pan.baidu.com/s/1ntmEtgH
继续阅读:Part10