PPT图表美化Part6【饼图的几种美化途径】
饼图是许多人最熟悉的图表类型,也是使用频率最高的图表类型之一,用来展现不同项目或类别在整体中所占的比重。
饼图的图形元素比较简单,没有太多值得精简的冗余元素,因此如果想把饼图做的更好看的话,主要功夫会花在形状的优化以及色彩的搭配上。此外,由于饼图的几何外形是圆形,相对其他几种图表类型来说更规则更圆满,因此对于饼图来说会有一些更丰富的美化途径。
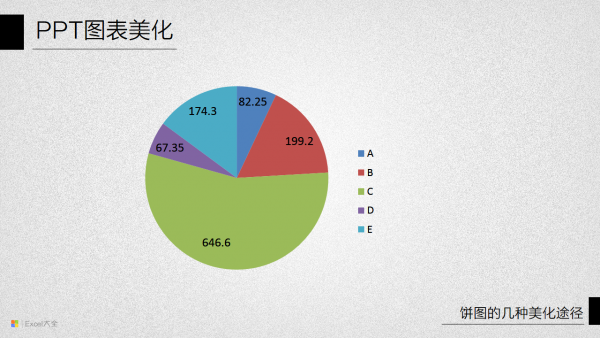
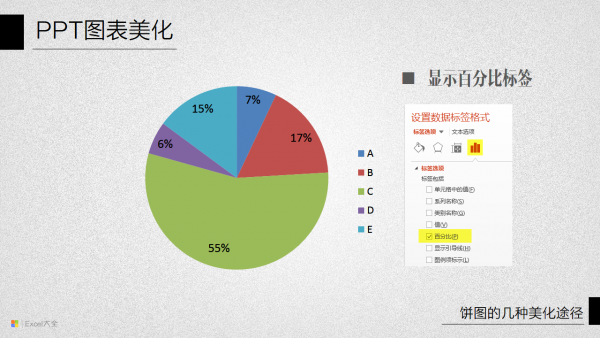
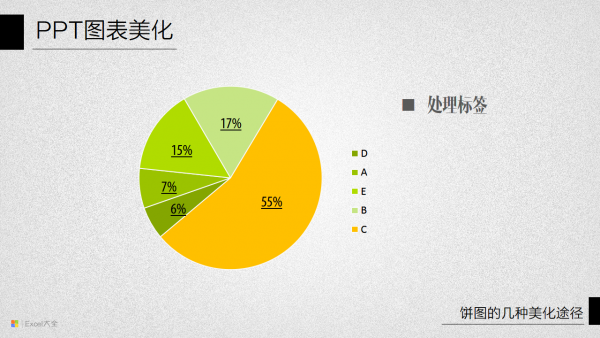
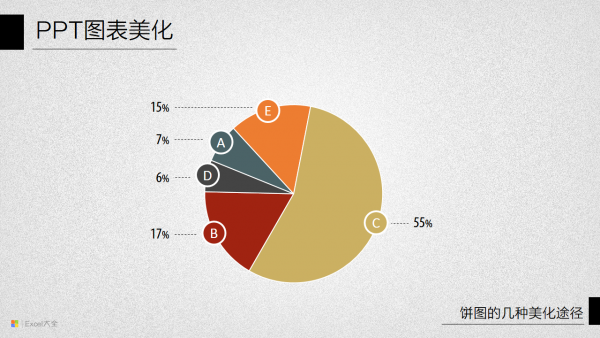
上面是一个常规的饼图,默认情况下,饼图上的数据标签会显示每一个扇区所代表的实际数值。如果希望这些数据标签能够显示每个扇区的百分比数值(显示百分比数据的饼图更符合它的应用价值),并不需要更改数据源去手动计算每个数值的百分占比,而是可以选中这些数据标签点击右键,选择【设置数据标签格式】命令,在标签选项中勾选【百分比】就可以了。
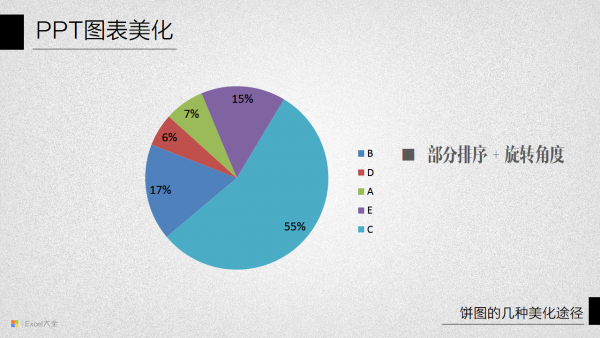
有些饼图会给人乱糟糟的感觉,除了配色方面的原因以外,还有扇区数量和摆放位置方面的因素。下面这些经验也许可以改善饼图的外观效果:
1,通常来说,不太适合在饼图中放置太多的扇区(数据个数),把数量尽量控制在6~7个以下。
2,其次,如果能够在生成图表之前给数据按照大小顺序做个排序,生成的饼图相对来说会更好看些。
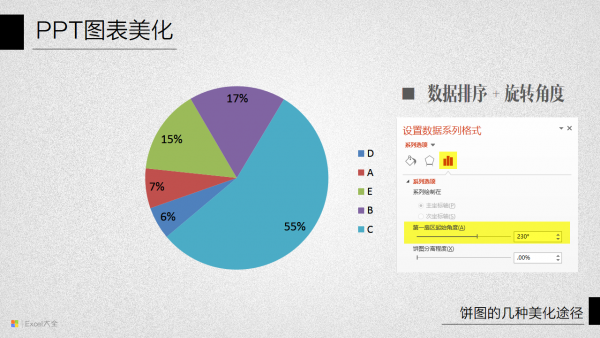
3,饼图中第一个扇区的默认起始位置是12点钟方向(0度),这个起始角度可以通过选项更改,通常来说,把数值最大的扇区放置在4点钟和8点钟方向相对来说可以显得比较稳定和美观。
修改第一扇区起始角度的实现方法:
选中饼图的系列,点击右键选择【设置数据系列格式】命令,在系列选项中可以更改【第一扇区起始角度】的取值。
使用上面所说的按数据大小顺序排序的摆放方法,最大的扇区最后会与最小的扇区连接在一起,如果两者比例相差比较大,特别是扇区比较多的情况下,也许会让饼图显得不太和谐,在这种情况下可以在原有排序的基础上,把第二大的扇区放置在最小扇区这一侧(表格中的数据放置到系列的最后),通过这种调整来改善观感。
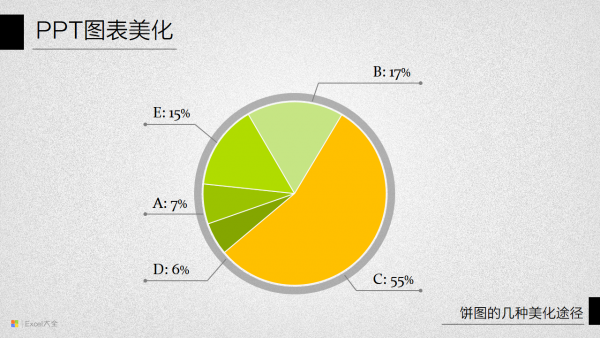
要让饼图显得好看,配色是关键。
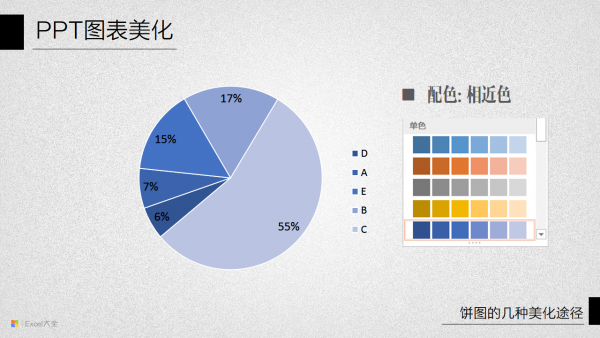
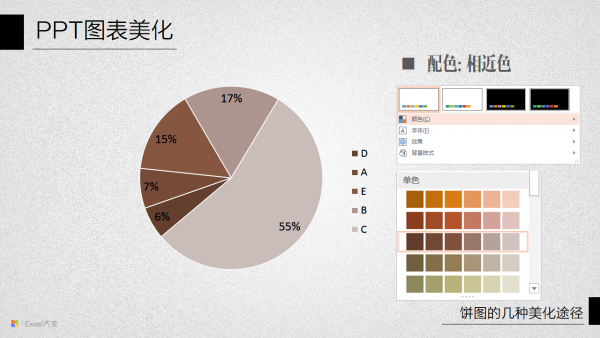
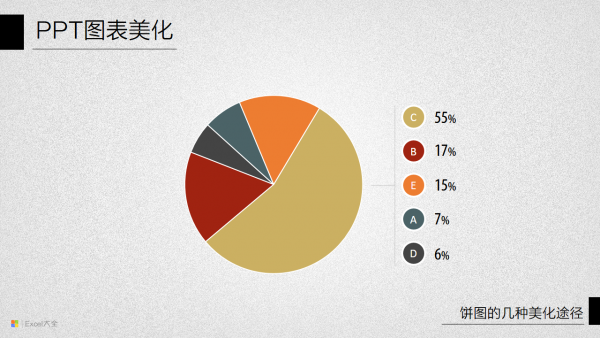
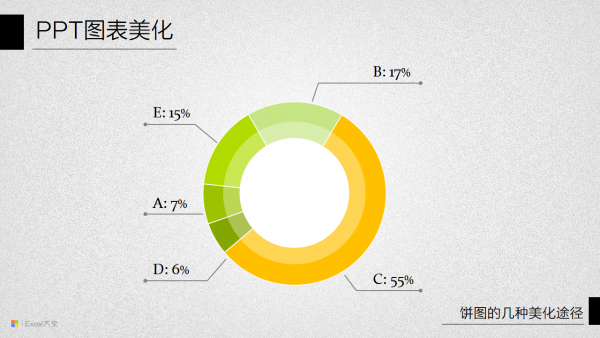
使用同一色彩的不同深浅明暗的相近色是常见的方案之一,特别适合按照大小排序过的饼图,通过颜色的深浅也能直观的感知到数据的大小。这种配色方式也称为单色系配色。
在2013版中使用相近色配色操作上十分简便,选中系列以后,在图表工具栏的【设计】选项卡中选择【更改颜色】命令,就可以在下拉的色卡库中选择【单色】来进行配色。
在此基础上,还可以为扇区添加白色边框以增加颜色区隔度。
下拉列表中所提供的色彩种类与当前幻灯片所选择的主题颜色方案有关,如果在PPT的【设计】选项卡中更换主题颜色,就能够在更改颜色的下拉列表中选择其他颜色。(注意,更换主题颜色会同时影响到当前幻灯片上所有当前正在使用主题颜色的对象)
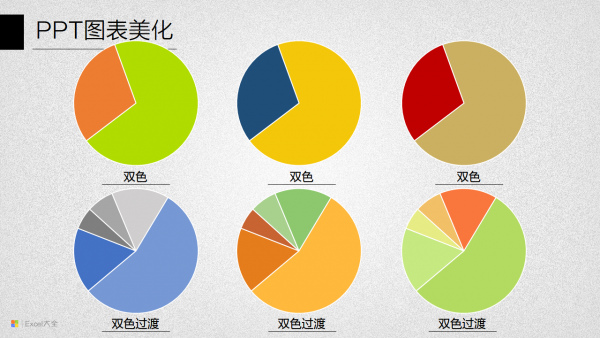
在单色的基础上再增加一种邻近(色环上位置比较近)或强反差的颜色,就形成双色配色,这也是比较常用的方法,比较适合扇区个数不是很多的情况。常见的双色搭配比如蓝色+灰/白、红色+灰/金、橙色+蓝/绿、黄+蓝/黑等等。
两种主色还可以增加深浅明暗的变化,或是在色调上增加一些偏移形成不同的过渡色。
除了单色系和双色方案以外,当然也可以为每个扇区选择不同的颜色。在2013版当中可以使用【更改颜色】列表中现成的彩色方案,也可以设计应用自己的配色方案。
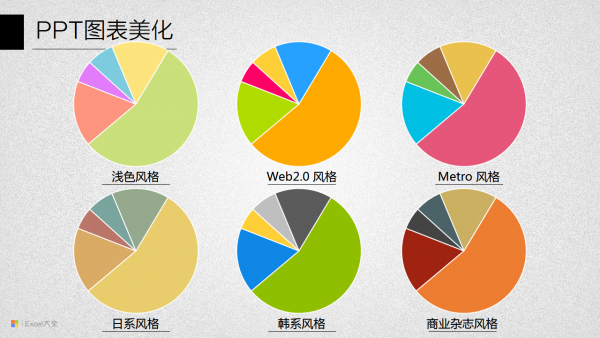
下面的图中提供了一些常见的配色方案:
1,浅色风格:
饱和度较低的浅色色调,颜色柔和不刺眼,但如果用作投影,并且投影在白屏上的话可能会不太容易看清。
2,Web2.0风格:
Web2.0风格的特点是色彩鲜艳明快,蓝色、绿色、橙黄色出现的频率很高。
3,Metro风格:
Metro、iOS7等扁平化风格的常见配色,很少使用正色,而是添加一些白色或灰色,比较柔和。
4,日系风格:
浅色系+暖色调,很多照相软件中的日系风格滤镜中常能看到这种色调,带点复古。
5,韩系风格:
韩系PPT当中常用的配色,主色鲜艳,蓝色、绿色和灰黑大量使用。
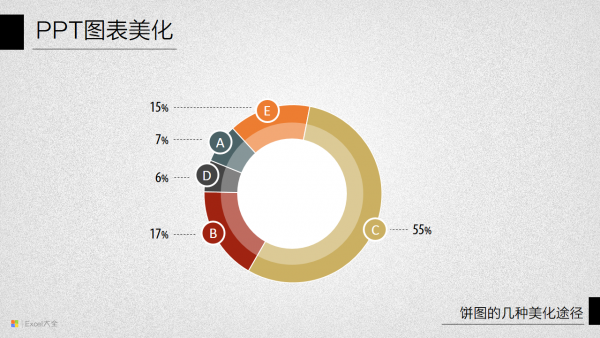
6,商业杂志风格:
常用颜色包括深红色、灰黑色、金色、藏青等,素雅而有格调。
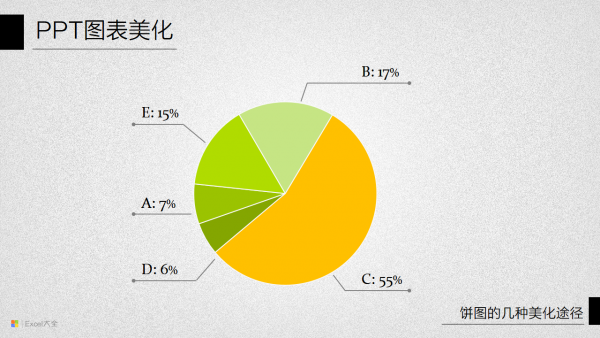
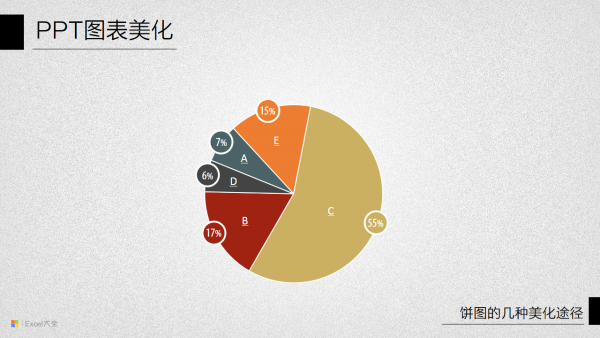
在配色完成后,可以考虑对饼图的标签进行优化。饼图的默认标签位置包括标签内、居中、标签外等几种,但自动设置的位置并不一定理想,可以选中单个数据标签的文本框进行手动移动。有时候旋转饼图的角度可以让文字标签的位置更加合适。
在PPT里面,还可以考虑不使用图表自动生成的标签,而采用自己添加文本框和引导线的方式来设计数据标签和图例。
接下来,还可以附加一些特殊的装饰效果。
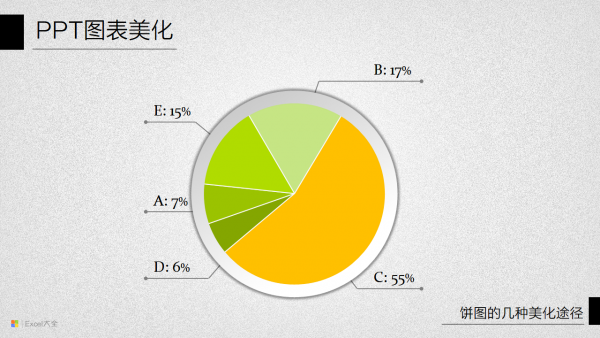
例如,给饼图增加一个外圈,效果如下:
实现方法可以添加一个圆形形状,填充色设为无色,边框线线宽加粗,然后设置边框线颜色。
还可以为这个外圈设置渐变的颜色,并且增加阴影效果,完成后的效果如下图所示:
也可以通过复合图表的方法直接使用图表元素来生成这样的边框,具体方法可参考《双层复合饼图绘制方法》中的方法。
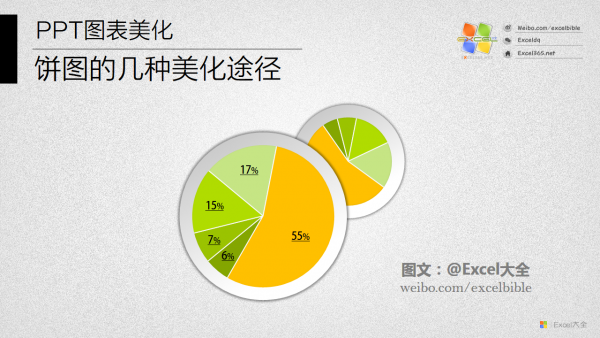
除此以外,还可以通过半透明形状的叠加,产生带立体感的圆环图效果:
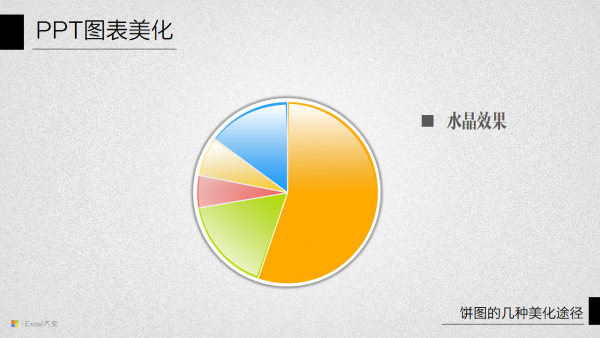
还可以通过增加半透明渐变形状来模拟镜面反光,产生透明水晶效果:
上面几种附加效果的具体实现方法,留到下一期文章当中详细介绍。
本文所涉及到的图表可在下面的附件中下载:
本地下载:饼图美化示例01 (6725)
微盘下载:http://vdisk.weibo.com/s/uaNBri0w7rzp
百度云:http://pan.baidu.com/s/1jG4uOzO
继续阅读:Part7