PPT图表美化Part11【条形图进阶设计和应用】
在上一期文章《条形图的常规设置》中介绍了条形图的一般设计套路,在这一期文章当中,将根据条形图更多不同的应用场景来聊聊其他的一些设计方案和思路。
1,图案和图形填充
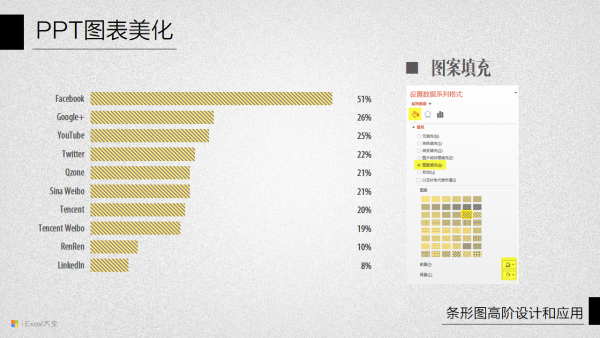
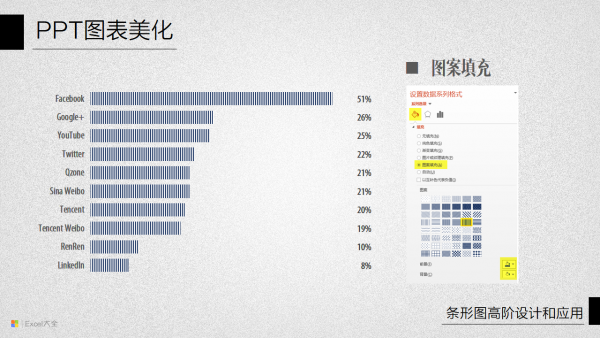
除了常规的颜色填充,在条形图里面还会经常用到使用图案来填充矩形条。常见的图案式样包括斜线(螺纹状)和竖线(栅格状)
如果希望更多一些变化、让图表显得更加生动形象的话,可以使用图形替换的填充方法。
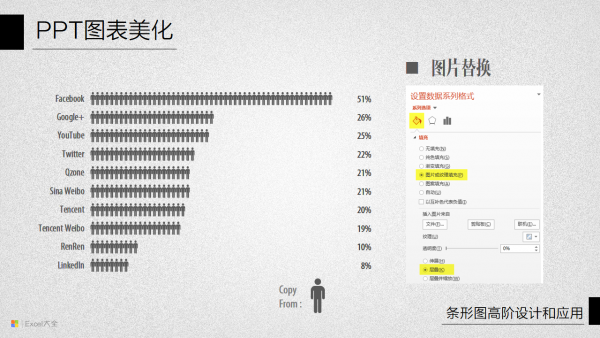
有关图形替换的方法曾经在《柱形图的填充式样》也介绍过。先在PPT中使用自选图形绘制一个形状(也可以使用外来的图片),然后用Ctrl+C复制这个形状,再在图表中选中数据系列,按Ctrl+V粘贴,就能把矩形条用自选图形来替代。
粘贴完成后,默认情况下图形会被横向拉伸,需要选中数据系列点击右键,选择其中的【设置数据系列格式】命令,在填充选项中选择【层叠】方式,就可以把图形的填充转变为数十个小图形层叠而成。
虽然柱形图中也可以使用类似的图形填充方法,但是有不少图形更适合使用条形图的水平方向来层叠展现,特别是一些需要竖直摆放的图形。例如要展现用户人数的数据情况,就可以绘制一个人形图形,然后用此图形来进行填充:
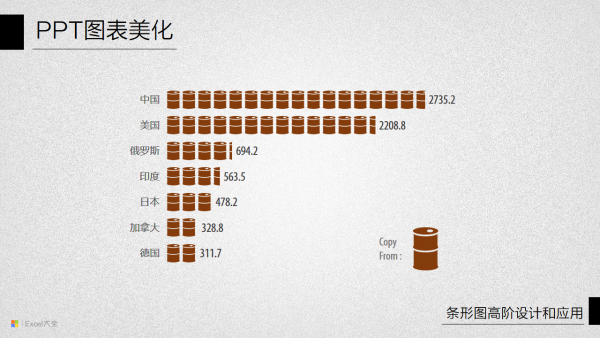
再例如数据跟能源消耗有关,可以采用油桶图形来进行填充:
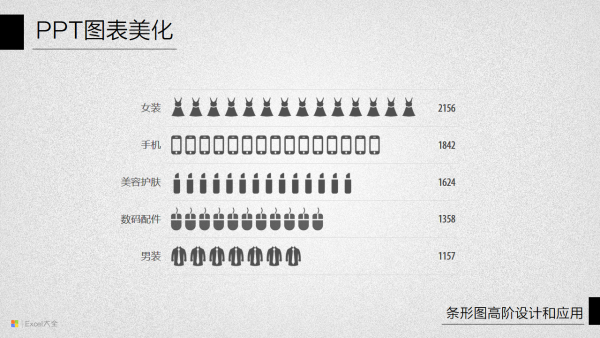
还可以用不同的图形来分别对应条形图中的系列分类:
如果希望调整层叠的图形之间的空隙间隔,有一个小诀窍:就是先把图形复制以后粘贴为图片,再通过图片裁剪功能在图片的“其中一侧”留出空白区域,就可以在替换粘贴的过程中产生空隙间隔。
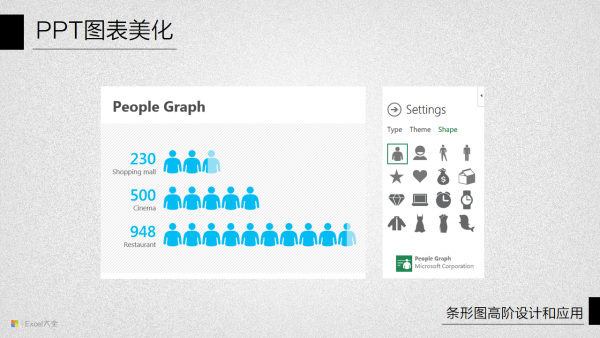
在Excel 2013版当中,还可以利用在线应用功能,使用一个名叫“People Graph”的应用,快速生成这样使用图形层叠排布的条形图。可以把生成后的图表导出为图片以后放置在PPT中使用。
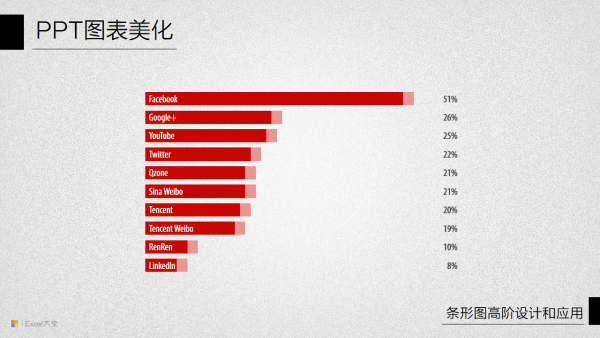
2,管状填充
在有些展现百分比数据的条形图中,会采用将百分百数据与当前实际数据叠放在一起对比显示的方式,体现出当前数据在完整目标中所占的比例,在图形上就像是液体占据了试管内的部分刻度。
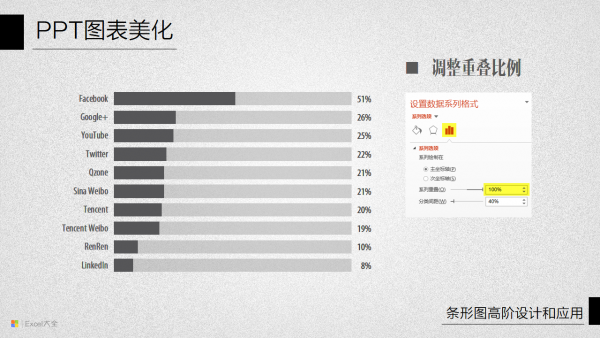
要实现这样的效果可以在数据源上添加一组数值同为100%的数据组,然后添加到图表中,与原有条形图数据形成簇状并列。然后选中其中的数据系列,点击右键选择【设置数据系列格式】命令,将【系列重叠】的比例调整为100%,这样两组矩形条就会重叠在一起显示。
代表100%的这组矩形条可以选择填充浅色或暗色,如果覆盖在实际数据系列的上方,还可以增加其填充色的透明度。(可以在选择数据中调整系列的排列位置来改变图表中矩形条的上下层叠放顺序)
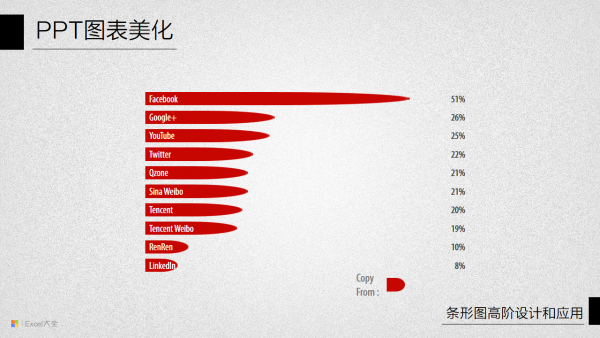
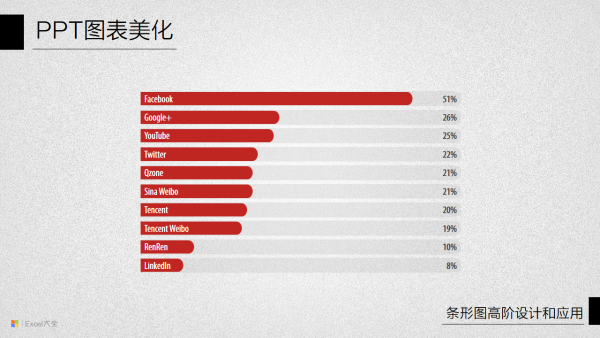
3,圆弧状端点
如果希望条形图中矩形条的端点是圆弧状,而不是通常的直线边界,有些人可能会想到使用前面所介绍过的形状替换的方法:绘制一个圆弧状端点的矩形条,复制以后直接粘贴到数据系列上。但这样操作的效果也许并不理想,因为在进行图形粘贴的过程中,会根据原有条形数据的大小对替换的图形自动拉伸缩放,造成圆弧弧度大小各不相同的情况,比如像下面图中这样:
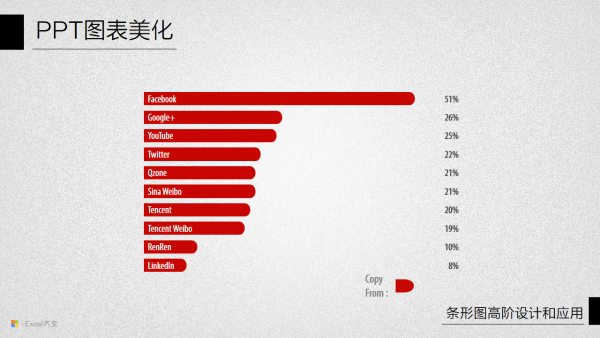
因此如果希望能够有统一式样的圆弧端点,需要一些更多的技巧:
对数据源进行处理,把原始数据统一减去一个固定的比较小的数值,例如2%,然后增加一组全部值为2%的数据组,相当于将原始数据拆分成“2%”与“实际数值-2%”的两部分。
然后将这样经过处理的两组数据绘制成条形图,并且选择图表类型为“堆积条形图”,效果如下图所示:
在上面的图中可以看到,每个矩形条的右侧都有一个等宽的小矩形,这个小矩形就是数值“2%”在图表中的体现。在此基础上,绘制一个一侧带有圆弧形端点、另一侧为直线边界的图形,设置其填充颜色与大矩形条一致,然后复制这个图形替换图表中那组“2%”的图形,就可以得到一组圆弧完全一致的填充图形,并且与另一组大矩形条浑然一体,宛如一个整体:
如果希望矩形条的另一端也是圆弧状的话,可以参考上面的方法将原始数据分割成三部分以后再进行图形替换操作。
在上述图表的基础上,还可以继续添加管状背景,圆弧形的套管更加形象生动:
4,多组条形图
如果同时有多组数据需要在条形图中进行展现,通常有以下几种方式:
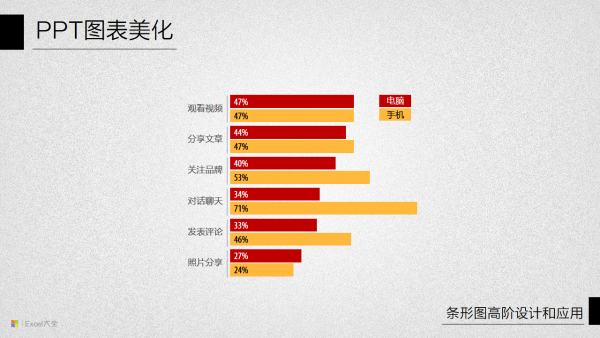
【簇状对比】:
簇状对比就是使用簇状条形图来同时展现多组数据,不同数据组的矩形条并排显示,可以通过颜色来区别不同的数据组。
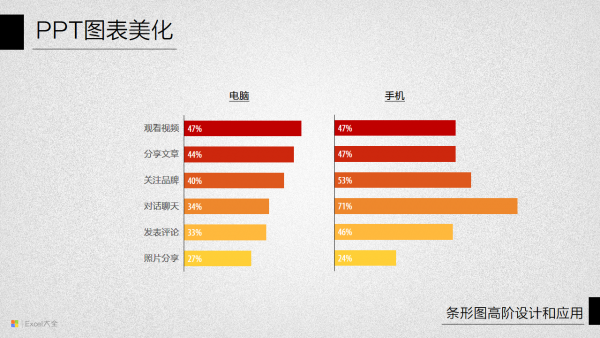
【多组并排】:
多组并排就是把不同的数据组分别绘制在多个条形图中,并且将多个条形图对齐并排显示,需要注意的是多个条形图中分类项目的排列顺序要保持一致。
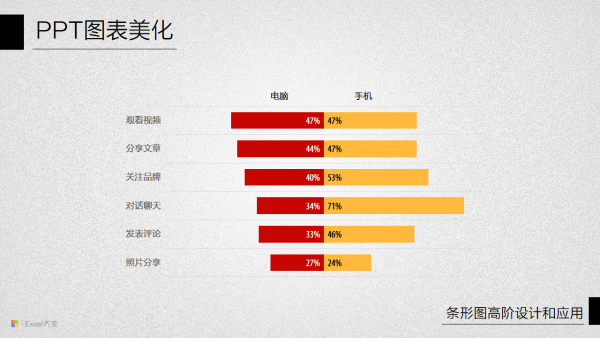
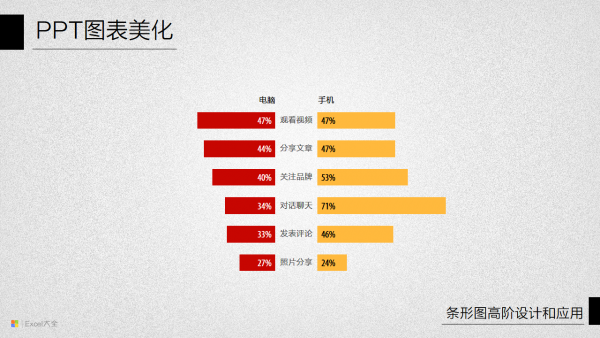
【反向对称】:
反向对称就是以中间轴为基准,分别向左和向右两个方向绘制条形图,适合两组数据对比。由于图表外形类似气旋,因此这种图也称为“旋风图”。除此以外,这类图表也被称作为“对称条形图”以及“金字塔图”。有关这种图表的具体实现方法,可参考《用坐标轴改变图表的展现形态Part7【逆序坐标】》。
有关条形图的一些设计方法就大致介绍到这里,本文中所涉及到的图表示例可以在这里下载:
本地下载:条形图美化示例02 (4740)
微盘下载:http://vdisk.weibo.com/s/uaNBri0wy93F
百度云:http://pan.baidu.com/s/1jDm4A
PPT中的图表美化系列文章到此告一段落,希望这些内容对大家的图表设计有所裨益。
[全文完]





















8条评论
终于写完了。。。恭喜
恭喜。。终于写完了
试一下
我试过了 有几个好像不太好实现 不知道是为什么
感谢分享,正在学习中。
一直有在看更新,感谢提供的思路~
对于我个人来讲,这个教程看起来有些费劲,因为步骤不是特别的清晰。我都看了好几遍,都不知道从何下手,依旧没有做出这么好看的条形图。可以优化不?
真的学到了不少东西,太有用了!有些步骤虽然不清楚,但是对照着下载的实例还是可以弄出来的。